| line |
stmt |
bran |
cond |
sub |
pod |
time |
code |
|
1
|
|
|
|
|
|
|
use Moose; |
|
2
|
1
|
|
|
1
|
|
732
|
use MooseX::ExtraArgs; |
|
|
1
|
|
|
|
|
2
|
|
|
|
1
|
|
|
|
|
8
|
|
|
3
|
1
|
|
|
1
|
|
6127
|
use Moose::Util::TypeConstraints qw(enum union); |
|
|
1
|
|
|
|
|
3
|
|
|
|
1
|
|
|
|
|
8
|
|
|
4
|
1
|
|
|
1
|
|
1986
|
if ( !defined Moose::Util::TypeConstraints::find_type_constraint('PDL') ) { |
|
|
1
|
|
|
|
|
2
|
|
|
|
1
|
|
|
|
|
11
|
|
|
5
|
|
|
|
|
|
|
Moose::Util::TypeConstraints::type('PDL'); |
|
6
|
|
|
|
|
|
|
} |
|
7
|
|
|
|
|
|
|
|
|
8
|
|
|
|
|
|
|
use Chart::Plotly::Trace::Funnel::Connector; |
|
9
|
1
|
|
|
1
|
|
1136
|
use Chart::Plotly::Trace::Funnel::Hoverlabel; |
|
|
1
|
|
|
|
|
4
|
|
|
|
1
|
|
|
|
|
43
|
|
|
10
|
1
|
|
|
1
|
|
595
|
use Chart::Plotly::Trace::Funnel::Insidetextfont; |
|
|
1
|
|
|
|
|
5
|
|
|
|
1
|
|
|
|
|
43
|
|
|
11
|
1
|
|
|
1
|
|
579
|
use Chart::Plotly::Trace::Funnel::Legendgrouptitle; |
|
|
1
|
|
|
|
|
4
|
|
|
|
1
|
|
|
|
|
41
|
|
|
12
|
1
|
|
|
1
|
|
566
|
use Chart::Plotly::Trace::Funnel::Marker; |
|
|
1
|
|
|
|
|
3
|
|
|
|
1
|
|
|
|
|
75
|
|
|
13
|
1
|
|
|
1
|
|
550
|
use Chart::Plotly::Trace::Funnel::Outsidetextfont; |
|
|
1
|
|
|
|
|
3
|
|
|
|
1
|
|
|
|
|
47
|
|
|
14
|
1
|
|
|
1
|
|
689
|
use Chart::Plotly::Trace::Funnel::Stream; |
|
|
1
|
|
|
|
|
2
|
|
|
|
1
|
|
|
|
|
32
|
|
|
15
|
1
|
|
|
1
|
|
446
|
use Chart::Plotly::Trace::Funnel::Textfont; |
|
|
1
|
|
|
|
|
2
|
|
|
|
1
|
|
|
|
|
36
|
|
|
16
|
1
|
|
|
1
|
|
421
|
use Chart::Plotly::Trace::Funnel::Transform; |
|
|
1
|
|
|
|
|
4
|
|
|
|
1
|
|
|
|
|
34
|
|
|
17
|
1
|
|
|
1
|
|
446
|
|
|
|
1
|
|
|
|
|
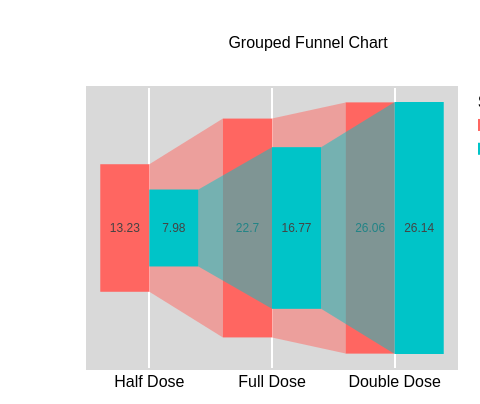
3
|
|
|
|
1
|
|
|
|
|
1261
|
|
|
18
|
|
|
|
|
|
|
our $VERSION = '0.042'; # VERSION |
|
19
|
|
|
|
|
|
|
|
|
20
|
|
|
|
|
|
|
# ABSTRACT: Visualize stages in a process using length-encoded bars. This trace can be used to show data in either a part-to-whole representation wherein each item appears in a single stage, or in a "drop-off" representation wherein each item appears in each stage it traversed. See also the "funnelarea" trace type for a different approach to visualizing funnel data. |
|
21
|
|
|
|
|
|
|
|
|
22
|
|
|
|
|
|
|
my $self = shift; |
|
23
|
|
|
|
|
|
|
my $extra_args = $self->extra_args // {}; |
|
24
|
1
|
|
|
1
|
1
|
2
|
my $meta = $self->meta; |
|
25
|
1
|
|
50
|
|
|
33
|
my %hash = %$self; |
|
26
|
1
|
|
|
|
|
16
|
for my $name ( sort keys %hash ) { |
|
27
|
1
|
|
|
|
|
23
|
my $attr = $meta->get_attribute($name); |
|
28
|
1
|
|
|
|
|
5
|
if ( defined $attr ) { |
|
29
|
4
|
|
|
|
|
182
|
my $value = $hash{$name}; |
|
30
|
4
|
100
|
|
|
|
27
|
my $type = $attr->type_constraint; |
|
31
|
3
|
|
|
|
|
5
|
if ( $type && $type->equals('Bool') ) { |
|
32
|
3
|
|
|
|
|
80
|
$hash{$name} = $value ? \1 : \0; |
|
33
|
3
|
50
|
33
|
|
|
22
|
} |
|
34
|
0
|
0
|
|
|
|
0
|
} |
|
35
|
|
|
|
|
|
|
} |
|
36
|
|
|
|
|
|
|
my $plotly_meta = delete $hash{'pmeta'}; |
|
37
|
|
|
|
|
|
|
if ( defined $plotly_meta ) { |
|
38
|
1
|
|
|
|
|
82
|
$hash{'meta'} = $plotly_meta; |
|
39
|
1
|
50
|
|
|
|
5
|
} |
|
40
|
1
|
|
|
|
|
3
|
%hash = ( %hash, %$extra_args ); |
|
41
|
|
|
|
|
|
|
delete $hash{'extra_args'}; |
|
42
|
1
|
|
|
|
|
6
|
if ( $self->can('type') && ( !defined $hash{'type'} ) ) { |
|
43
|
1
|
|
|
|
|
3
|
$hash{type} = $self->type(); |
|
44
|
1
|
50
|
33
|
|
|
10
|
} |
|
45
|
1
|
|
|
|
|
5
|
return \%hash; |
|
46
|
|
|
|
|
|
|
} |
|
47
|
1
|
|
|
|
|
6
|
|
|
48
|
|
|
|
|
|
|
my @components = split( /::/, __PACKAGE__ ); |
|
49
|
|
|
|
|
|
|
return lc( $components[-1] ); |
|
50
|
|
|
|
|
|
|
} |
|
51
|
1
|
|
|
1
|
1
|
5
|
|
|
52
|
1
|
|
|
|
|
15
|
has alignmentgroup => ( |
|
53
|
|
|
|
|
|
|
is => "rw", |
|
54
|
|
|
|
|
|
|
isa => "Str", |
|
55
|
|
|
|
|
|
|
documentation => |
|
56
|
|
|
|
|
|
|
"Set several traces linked to the same position axis or matching axes to the same alignmentgroup. This controls whether bars compute their positional range dependently or independently.", |
|
57
|
|
|
|
|
|
|
); |
|
58
|
|
|
|
|
|
|
|
|
59
|
|
|
|
|
|
|
has cliponaxis => ( |
|
60
|
|
|
|
|
|
|
is => "rw", |
|
61
|
|
|
|
|
|
|
isa => "Bool", |
|
62
|
|
|
|
|
|
|
documentation => |
|
63
|
|
|
|
|
|
|
"Determines whether the text nodes are clipped about the subplot axes. To show the text nodes above axis lines and tick labels, make sure to set `xaxis.layer` and `yaxis.layer` to *below traces*.", |
|
64
|
|
|
|
|
|
|
); |
|
65
|
|
|
|
|
|
|
|
|
66
|
|
|
|
|
|
|
has connector => ( is => "rw", |
|
67
|
|
|
|
|
|
|
isa => "Maybe[HashRef]|Chart::Plotly::Trace::Funnel::Connector", ); |
|
68
|
|
|
|
|
|
|
|
|
69
|
|
|
|
|
|
|
has constraintext => ( |
|
70
|
|
|
|
|
|
|
is => "rw", |
|
71
|
|
|
|
|
|
|
isa => enum( [ "inside", "outside", "both", "none" ] ), |
|
72
|
|
|
|
|
|
|
documentation => "Constrain the size of text inside or outside a bar to be no larger than the bar itself.", |
|
73
|
|
|
|
|
|
|
); |
|
74
|
|
|
|
|
|
|
|
|
75
|
|
|
|
|
|
|
has customdata => ( |
|
76
|
|
|
|
|
|
|
is => "rw", |
|
77
|
|
|
|
|
|
|
isa => "ArrayRef|PDL", |
|
78
|
|
|
|
|
|
|
documentation => |
|
79
|
|
|
|
|
|
|
"Assigns extra data each datum. This may be useful when listening to hover, click and selection events. Note that, *scatter* traces also appends customdata items in the markers DOM elements", |
|
80
|
|
|
|
|
|
|
); |
|
81
|
|
|
|
|
|
|
|
|
82
|
|
|
|
|
|
|
has customdatasrc => ( is => "rw", |
|
83
|
|
|
|
|
|
|
isa => "Str", |
|
84
|
|
|
|
|
|
|
documentation => "Sets the source reference on Chart Studio Cloud for `customdata`.", |
|
85
|
|
|
|
|
|
|
); |
|
86
|
|
|
|
|
|
|
|
|
87
|
|
|
|
|
|
|
has dx => ( is => "rw", |
|
88
|
|
|
|
|
|
|
isa => "Num", |
|
89
|
|
|
|
|
|
|
documentation => "Sets the x coordinate step. See `x0` for more info.", |
|
90
|
|
|
|
|
|
|
); |
|
91
|
|
|
|
|
|
|
|
|
92
|
|
|
|
|
|
|
has dy => ( is => "rw", |
|
93
|
|
|
|
|
|
|
isa => "Num", |
|
94
|
|
|
|
|
|
|
documentation => "Sets the y coordinate step. See `y0` for more info.", |
|
95
|
|
|
|
|
|
|
); |
|
96
|
|
|
|
|
|
|
|
|
97
|
|
|
|
|
|
|
has hoverinfo => ( |
|
98
|
|
|
|
|
|
|
is => "rw", |
|
99
|
|
|
|
|
|
|
isa => "Str|ArrayRef[Str]", |
|
100
|
|
|
|
|
|
|
documentation => |
|
101
|
|
|
|
|
|
|
"Determines which trace information appear on hover. If `none` or `skip` are set, no information is displayed upon hovering. But, if `none` is set, click and hover events are still fired.", |
|
102
|
|
|
|
|
|
|
); |
|
103
|
|
|
|
|
|
|
|
|
104
|
|
|
|
|
|
|
has hoverinfosrc => ( is => "rw", |
|
105
|
|
|
|
|
|
|
isa => "Str", |
|
106
|
|
|
|
|
|
|
documentation => "Sets the source reference on Chart Studio Cloud for `hoverinfo`.", |
|
107
|
|
|
|
|
|
|
); |
|
108
|
|
|
|
|
|
|
|
|
109
|
|
|
|
|
|
|
has hoverlabel => ( is => "rw", |
|
110
|
|
|
|
|
|
|
isa => "Maybe[HashRef]|Chart::Plotly::Trace::Funnel::Hoverlabel", ); |
|
111
|
|
|
|
|
|
|
|
|
112
|
|
|
|
|
|
|
has hovertemplate => ( |
|
113
|
|
|
|
|
|
|
is => "rw", |
|
114
|
|
|
|
|
|
|
isa => "Str|ArrayRef[Str]", |
|
115
|
|
|
|
|
|
|
documentation => |
|
116
|
|
|
|
|
|
|
"Template string used for rendering the information that appear on hover box. Note that this will override `hoverinfo`. Variables are inserted using %{variable}, for example \"y: %{y}\" as well as %{xother}, {%_xother}, {%_xother_}, {%xother_}. When showing info for several points, *xother* will be added to those with different x positions from the first point. An underscore before or after *(x|y)other* will add a space on that side, only when this field is shown. Numbers are formatted using d3-format's syntax %{variable:d3-format}, for example \"Price: %{y:\$.2f}\". https://github.com/d3/d3-format/tree/v1.4.5#d3-format for details on the formatting syntax. Dates are formatted using d3-time-format's syntax %{variable|d3-time-format}, for example \"Day: %{2019-01-01|%A}\". https://github.com/d3/d3-time-format/tree/v2.2.3#locale_format for details on the date formatting syntax. The variables available in `hovertemplate` are the ones emitted as event data described at this link https://plotly.com/javascript/plotlyjs-events/#event-data. Additionally, every attributes that can be specified per-point (the ones that are `arrayOk: true`) are available. variables `percentInitial`, `percentPrevious` and `percentTotal`. Anything contained in tag `<extra>` is displayed in the secondary box, for example \"<extra>{fullData.name}</extra>\". To hide the secondary box completely, use an empty tag `<extra></extra>`.", |
|
117
|
|
|
|
|
|
|
); |
|
118
|
|
|
|
|
|
|
|
|
119
|
|
|
|
|
|
|
has hovertemplatesrc => ( is => "rw", |
|
120
|
|
|
|
|
|
|
isa => "Str", |
|
121
|
|
|
|
|
|
|
documentation => "Sets the source reference on Chart Studio Cloud for `hovertemplate`.", |
|
122
|
|
|
|
|
|
|
); |
|
123
|
|
|
|
|
|
|
|
|
124
|
|
|
|
|
|
|
has hovertext => ( |
|
125
|
|
|
|
|
|
|
is => "rw", |
|
126
|
|
|
|
|
|
|
isa => "Str|ArrayRef[Str]", |
|
127
|
|
|
|
|
|
|
documentation => |
|
128
|
|
|
|
|
|
|
"Sets hover text elements associated with each (x,y) pair. If a single string, the same string appears over all the data points. If an array of string, the items are mapped in order to the this trace's (x,y) coordinates. To be seen, trace `hoverinfo` must contain a *text* flag.", |
|
129
|
|
|
|
|
|
|
); |
|
130
|
|
|
|
|
|
|
|
|
131
|
|
|
|
|
|
|
has hovertextsrc => ( is => "rw", |
|
132
|
|
|
|
|
|
|
isa => "Str", |
|
133
|
|
|
|
|
|
|
documentation => "Sets the source reference on Chart Studio Cloud for `hovertext`.", |
|
134
|
|
|
|
|
|
|
); |
|
135
|
|
|
|
|
|
|
|
|
136
|
|
|
|
|
|
|
has ids => ( |
|
137
|
|
|
|
|
|
|
is => "rw", |
|
138
|
|
|
|
|
|
|
isa => "ArrayRef|PDL", |
|
139
|
|
|
|
|
|
|
documentation => |
|
140
|
|
|
|
|
|
|
"Assigns id labels to each datum. These ids for object constancy of data points during animation. Should be an array of strings, not numbers or any other type.", |
|
141
|
|
|
|
|
|
|
); |
|
142
|
|
|
|
|
|
|
|
|
143
|
|
|
|
|
|
|
has idssrc => ( is => "rw", |
|
144
|
|
|
|
|
|
|
isa => "Str", |
|
145
|
|
|
|
|
|
|
documentation => "Sets the source reference on Chart Studio Cloud for `ids`.", |
|
146
|
|
|
|
|
|
|
); |
|
147
|
|
|
|
|
|
|
|
|
148
|
|
|
|
|
|
|
has insidetextanchor => ( |
|
149
|
|
|
|
|
|
|
is => "rw", |
|
150
|
|
|
|
|
|
|
isa => enum( [ "end", "middle", "start" ] ), |
|
151
|
|
|
|
|
|
|
documentation => "Determines if texts are kept at center or start/end points in `textposition` *inside* mode.", |
|
152
|
|
|
|
|
|
|
); |
|
153
|
|
|
|
|
|
|
|
|
154
|
|
|
|
|
|
|
has insidetextfont => ( is => "rw", |
|
155
|
|
|
|
|
|
|
isa => "Maybe[HashRef]|Chart::Plotly::Trace::Funnel::Insidetextfont", ); |
|
156
|
|
|
|
|
|
|
|
|
157
|
|
|
|
|
|
|
has legendgroup => ( |
|
158
|
|
|
|
|
|
|
is => "rw", |
|
159
|
|
|
|
|
|
|
isa => "Str", |
|
160
|
|
|
|
|
|
|
documentation => |
|
161
|
|
|
|
|
|
|
"Sets the legend group for this trace. Traces part of the same legend group hide/show at the same time when toggling legend items.", |
|
162
|
|
|
|
|
|
|
); |
|
163
|
|
|
|
|
|
|
|
|
164
|
|
|
|
|
|
|
has legendgrouptitle => ( is => "rw", |
|
165
|
|
|
|
|
|
|
isa => "Maybe[HashRef]|Chart::Plotly::Trace::Funnel::Legendgrouptitle", ); |
|
166
|
|
|
|
|
|
|
|
|
167
|
|
|
|
|
|
|
has legendrank => ( |
|
168
|
|
|
|
|
|
|
is => "rw", |
|
169
|
|
|
|
|
|
|
isa => "Num", |
|
170
|
|
|
|
|
|
|
documentation => |
|
171
|
|
|
|
|
|
|
"Sets the legend rank for this trace. Items and groups with smaller ranks are presented on top/left side while with `*reversed* `legend.traceorder` they are on bottom/right side. The default legendrank is 1000, so that you can use ranks less than 1000 to place certain items before all unranked items, and ranks greater than 1000 to go after all unranked items.", |
|
172
|
|
|
|
|
|
|
); |
|
173
|
|
|
|
|
|
|
|
|
174
|
|
|
|
|
|
|
has marker => ( is => "rw", |
|
175
|
|
|
|
|
|
|
isa => "Maybe[HashRef]|Chart::Plotly::Trace::Funnel::Marker", ); |
|
176
|
|
|
|
|
|
|
|
|
177
|
|
|
|
|
|
|
has pmeta => ( |
|
178
|
|
|
|
|
|
|
is => "rw", |
|
179
|
|
|
|
|
|
|
isa => "Any|ArrayRef[Any]", |
|
180
|
|
|
|
|
|
|
documentation => |
|
181
|
|
|
|
|
|
|
"Assigns extra meta information associated with this trace that can be used in various text attributes. Attributes such as trace `name`, graph, axis and colorbar `title.text`, annotation `text` `rangeselector`, `updatemenues` and `sliders` `label` text all support `meta`. To access the trace `meta` values in an attribute in the same trace, simply use `%{meta[i]}` where `i` is the index or key of the `meta` item in question. To access trace `meta` in layout attributes, use `%{data[n[.meta[i]}` where `i` is the index or key of the `meta` and `n` is the trace index.", |
|
182
|
|
|
|
|
|
|
); |
|
183
|
|
|
|
|
|
|
|
|
184
|
|
|
|
|
|
|
has metasrc => ( is => "rw", |
|
185
|
|
|
|
|
|
|
isa => "Str", |
|
186
|
|
|
|
|
|
|
documentation => "Sets the source reference on Chart Studio Cloud for `meta`.", |
|
187
|
|
|
|
|
|
|
); |
|
188
|
|
|
|
|
|
|
|
|
189
|
|
|
|
|
|
|
has name => ( is => "rw", |
|
190
|
|
|
|
|
|
|
isa => "Str", |
|
191
|
|
|
|
|
|
|
documentation => "Sets the trace name. The trace name appear as the legend item and on hover.", |
|
192
|
|
|
|
|
|
|
); |
|
193
|
|
|
|
|
|
|
|
|
194
|
|
|
|
|
|
|
has offset => ( |
|
195
|
|
|
|
|
|
|
is => "rw", |
|
196
|
|
|
|
|
|
|
isa => "Num", |
|
197
|
|
|
|
|
|
|
documentation => |
|
198
|
|
|
|
|
|
|
"Shifts the position where the bar is drawn (in position axis units). In *group* barmode, traces that set *offset* will be excluded and drawn in *overlay* mode instead.", |
|
199
|
|
|
|
|
|
|
); |
|
200
|
|
|
|
|
|
|
|
|
201
|
|
|
|
|
|
|
has offsetgroup => ( |
|
202
|
|
|
|
|
|
|
is => "rw", |
|
203
|
|
|
|
|
|
|
isa => "Str", |
|
204
|
|
|
|
|
|
|
documentation => |
|
205
|
|
|
|
|
|
|
"Set several traces linked to the same position axis or matching axes to the same offsetgroup where bars of the same position coordinate will line up.", |
|
206
|
|
|
|
|
|
|
); |
|
207
|
|
|
|
|
|
|
|
|
208
|
|
|
|
|
|
|
has opacity => ( is => "rw", |
|
209
|
|
|
|
|
|
|
isa => "Num", |
|
210
|
|
|
|
|
|
|
documentation => "Sets the opacity of the trace.", |
|
211
|
|
|
|
|
|
|
); |
|
212
|
|
|
|
|
|
|
|
|
213
|
|
|
|
|
|
|
has orientation => ( |
|
214
|
|
|
|
|
|
|
is => "rw", |
|
215
|
|
|
|
|
|
|
isa => enum( [ "v", "h" ] ), |
|
216
|
|
|
|
|
|
|
documentation => |
|
217
|
|
|
|
|
|
|
"Sets the orientation of the funnels. With *v* (*h*), the value of the each bar spans along the vertical (horizontal). By default funnels are tend to be oriented horizontally; unless only *y* array is presented or orientation is set to *v*. Also regarding graphs including only 'horizontal' funnels, *autorange* on the *y-axis* are set to *reversed*.", |
|
218
|
|
|
|
|
|
|
); |
|
219
|
|
|
|
|
|
|
|
|
220
|
|
|
|
|
|
|
has outsidetextfont => ( is => "rw", |
|
221
|
|
|
|
|
|
|
isa => "Maybe[HashRef]|Chart::Plotly::Trace::Funnel::Outsidetextfont", ); |
|
222
|
|
|
|
|
|
|
|
|
223
|
|
|
|
|
|
|
has selectedpoints => ( |
|
224
|
|
|
|
|
|
|
is => "rw", |
|
225
|
|
|
|
|
|
|
isa => "Any", |
|
226
|
|
|
|
|
|
|
documentation => |
|
227
|
|
|
|
|
|
|
"Array containing integer indices of selected points. Has an effect only for traces that support selections. Note that an empty array means an empty selection where the `unselected` are turned on for all points, whereas, any other non-array values means no selection all where the `selected` and `unselected` styles have no effect.", |
|
228
|
|
|
|
|
|
|
); |
|
229
|
|
|
|
|
|
|
|
|
230
|
|
|
|
|
|
|
has showlegend => ( |
|
231
|
|
|
|
|
|
|
is => "rw", |
|
232
|
|
|
|
|
|
|
isa => "Bool", |
|
233
|
|
|
|
|
|
|
documentation => "Determines whether or not an item corresponding to this trace is shown in the legend.", |
|
234
|
|
|
|
|
|
|
); |
|
235
|
|
|
|
|
|
|
|
|
236
|
|
|
|
|
|
|
has stream => ( is => "rw", |
|
237
|
|
|
|
|
|
|
isa => "Maybe[HashRef]|Chart::Plotly::Trace::Funnel::Stream", ); |
|
238
|
|
|
|
|
|
|
|
|
239
|
|
|
|
|
|
|
has text => ( |
|
240
|
|
|
|
|
|
|
is => "rw", |
|
241
|
|
|
|
|
|
|
isa => "Str|ArrayRef[Str]", |
|
242
|
|
|
|
|
|
|
documentation => |
|
243
|
|
|
|
|
|
|
"Sets text elements associated with each (x,y) pair. If a single string, the same string appears over all the data points. If an array of string, the items are mapped in order to the this trace's (x,y) coordinates. If trace `hoverinfo` contains a *text* flag and *hovertext* is not set, these elements will be seen in the hover labels.", |
|
244
|
|
|
|
|
|
|
); |
|
245
|
|
|
|
|
|
|
|
|
246
|
|
|
|
|
|
|
has textangle => ( |
|
247
|
|
|
|
|
|
|
is => "rw", |
|
248
|
|
|
|
|
|
|
documentation => |
|
249
|
|
|
|
|
|
|
"Sets the angle of the tick labels with respect to the bar. For example, a `tickangle` of -90 draws the tick labels vertically. With *auto* the texts may automatically be rotated to fit with the maximum size in bars.", |
|
250
|
|
|
|
|
|
|
); |
|
251
|
|
|
|
|
|
|
|
|
252
|
|
|
|
|
|
|
has textfont => ( is => "rw", |
|
253
|
|
|
|
|
|
|
isa => "Maybe[HashRef]|Chart::Plotly::Trace::Funnel::Textfont", ); |
|
254
|
|
|
|
|
|
|
|
|
255
|
|
|
|
|
|
|
has textinfo => ( |
|
256
|
|
|
|
|
|
|
is => "rw", |
|
257
|
|
|
|
|
|
|
isa => "Str", |
|
258
|
|
|
|
|
|
|
documentation => |
|
259
|
|
|
|
|
|
|
"Determines which trace information appear on the graph. In the case of having multiple funnels, percentages & totals are computed separately (per trace).", |
|
260
|
|
|
|
|
|
|
); |
|
261
|
|
|
|
|
|
|
|
|
262
|
|
|
|
|
|
|
has textposition => ( |
|
263
|
|
|
|
|
|
|
is => "rw", |
|
264
|
|
|
|
|
|
|
isa => union( [ enum( [ "inside", "outside", "auto", "none" ] ), "ArrayRef" ] ), |
|
265
|
|
|
|
|
|
|
documentation => |
|
266
|
|
|
|
|
|
|
"Specifies the location of the `text`. *inside* positions `text` inside, next to the bar end (rotated and scaled if needed). *outside* positions `text` outside, next to the bar end (scaled if needed), unless there is another bar stacked on this one, then the text gets pushed inside. *auto* tries to position `text` inside the bar, but if the bar is too small and no bar is stacked on this one the text is moved outside. If *none*, no text appears.", |
|
267
|
|
|
|
|
|
|
); |
|
268
|
|
|
|
|
|
|
|
|
269
|
|
|
|
|
|
|
has textpositionsrc => ( is => "rw", |
|
270
|
|
|
|
|
|
|
isa => "Str", |
|
271
|
|
|
|
|
|
|
documentation => "Sets the source reference on Chart Studio Cloud for `textposition`.", |
|
272
|
|
|
|
|
|
|
); |
|
273
|
|
|
|
|
|
|
|
|
274
|
|
|
|
|
|
|
has textsrc => ( is => "rw", |
|
275
|
|
|
|
|
|
|
isa => "Str", |
|
276
|
|
|
|
|
|
|
documentation => "Sets the source reference on Chart Studio Cloud for `text`.", |
|
277
|
|
|
|
|
|
|
); |
|
278
|
|
|
|
|
|
|
|
|
279
|
|
|
|
|
|
|
has texttemplate => ( |
|
280
|
|
|
|
|
|
|
is => "rw", |
|
281
|
|
|
|
|
|
|
isa => "Str|ArrayRef[Str]", |
|
282
|
|
|
|
|
|
|
documentation => |
|
283
|
|
|
|
|
|
|
"Template string used for rendering the information text that appear on points. Note that this will override `textinfo`. Variables are inserted using %{variable}, for example \"y: %{y}\". Numbers are formatted using d3-format's syntax %{variable:d3-format}, for example \"Price: %{y:\$.2f}\". https://github.com/d3/d3-format/tree/v1.4.5#d3-format for details on the formatting syntax. Dates are formatted using d3-time-format's syntax %{variable|d3-time-format}, for example \"Day: %{2019-01-01|%A}\". https://github.com/d3/d3-time-format/tree/v2.2.3#locale_format for details on the date formatting syntax. Every attributes that can be specified per-point (the ones that are `arrayOk: true`) are available. variables `percentInitial`, `percentPrevious`, `percentTotal`, `label` and `value`.", |
|
284
|
|
|
|
|
|
|
); |
|
285
|
|
|
|
|
|
|
|
|
286
|
|
|
|
|
|
|
has texttemplatesrc => ( is => "rw", |
|
287
|
|
|
|
|
|
|
isa => "Str", |
|
288
|
|
|
|
|
|
|
documentation => "Sets the source reference on Chart Studio Cloud for `texttemplate`.", |
|
289
|
|
|
|
|
|
|
); |
|
290
|
|
|
|
|
|
|
|
|
291
|
|
|
|
|
|
|
has transforms => ( is => "rw", |
|
292
|
|
|
|
|
|
|
isa => "ArrayRef|ArrayRef[Chart::Plotly::Trace::Funnel::Transform]", ); |
|
293
|
|
|
|
|
|
|
|
|
294
|
|
|
|
|
|
|
has uid => ( |
|
295
|
|
|
|
|
|
|
is => "rw", |
|
296
|
|
|
|
|
|
|
isa => "Str", |
|
297
|
|
|
|
|
|
|
documentation => |
|
298
|
|
|
|
|
|
|
"Assign an id to this trace, Use this to provide object constancy between traces during animations and transitions.", |
|
299
|
|
|
|
|
|
|
); |
|
300
|
|
|
|
|
|
|
|
|
301
|
|
|
|
|
|
|
has uirevision => ( |
|
302
|
|
|
|
|
|
|
is => "rw", |
|
303
|
|
|
|
|
|
|
isa => "Any", |
|
304
|
|
|
|
|
|
|
documentation => |
|
305
|
|
|
|
|
|
|
"Controls persistence of some user-driven changes to the trace: `constraintrange` in `parcoords` traces, as well as some `editable: true` modifications such as `name` and `colorbar.title`. Defaults to `layout.uirevision`. Note that other user-driven trace attribute changes are controlled by `layout` attributes: `trace.visible` is controlled by `layout.legend.uirevision`, `selectedpoints` is controlled by `layout.selectionrevision`, and `colorbar.(x|y)` (accessible with `config: {editable: true}`) is controlled by `layout.editrevision`. Trace changes are tracked by `uid`, which only falls back on trace index if no `uid` is provided. So if your app can add/remove traces before the end of the `data` array, such that the same trace has a different index, you can still preserve user-driven changes if you give each trace a `uid` that stays with it as it moves.", |
|
306
|
|
|
|
|
|
|
); |
|
307
|
|
|
|
|
|
|
|
|
308
|
|
|
|
|
|
|
has visible => ( |
|
309
|
|
|
|
|
|
|
is => "rw", |
|
310
|
|
|
|
|
|
|
documentation => |
|
311
|
|
|
|
|
|
|
"Determines whether or not this trace is visible. If *legendonly*, the trace is not drawn, but can appear as a legend item (provided that the legend itself is visible).", |
|
312
|
|
|
|
|
|
|
); |
|
313
|
|
|
|
|
|
|
|
|
314
|
|
|
|
|
|
|
has width => ( is => "rw", |
|
315
|
|
|
|
|
|
|
isa => "Num", |
|
316
|
|
|
|
|
|
|
documentation => "Sets the bar width (in position axis units).", |
|
317
|
|
|
|
|
|
|
); |
|
318
|
|
|
|
|
|
|
|
|
319
|
|
|
|
|
|
|
has x => ( is => "rw", |
|
320
|
|
|
|
|
|
|
isa => "ArrayRef|PDL", |
|
321
|
|
|
|
|
|
|
documentation => "Sets the x coordinates.", |
|
322
|
|
|
|
|
|
|
); |
|
323
|
|
|
|
|
|
|
|
|
324
|
|
|
|
|
|
|
has x0 => ( |
|
325
|
|
|
|
|
|
|
is => "rw", |
|
326
|
|
|
|
|
|
|
isa => "Any", |
|
327
|
|
|
|
|
|
|
documentation => |
|
328
|
|
|
|
|
|
|
"Alternate to `x`. Builds a linear space of x coordinates. Use with `dx` where `x0` is the starting coordinate and `dx` the step.", |
|
329
|
|
|
|
|
|
|
); |
|
330
|
|
|
|
|
|
|
|
|
331
|
|
|
|
|
|
|
has xaxis => ( |
|
332
|
|
|
|
|
|
|
is => "rw", |
|
333
|
|
|
|
|
|
|
documentation => |
|
334
|
|
|
|
|
|
|
"Sets a reference between this trace's x coordinates and a 2D cartesian x axis. If *x* (the default value), the x coordinates refer to `layout.xaxis`. If *x2*, the x coordinates refer to `layout.xaxis2`, and so on.", |
|
335
|
|
|
|
|
|
|
); |
|
336
|
|
|
|
|
|
|
|
|
337
|
|
|
|
|
|
|
has xhoverformat => ( |
|
338
|
|
|
|
|
|
|
is => "rw", |
|
339
|
|
|
|
|
|
|
isa => "Str", |
|
340
|
|
|
|
|
|
|
documentation => |
|
341
|
|
|
|
|
|
|
"Sets the hover text formatting rulefor `x` using d3 formatting mini-languages which are very similar to those in Python. For numbers, see: https://github.com/d3/d3-format/tree/v1.4.5#d3-format. And for dates see: https://github.com/d3/d3-time-format/tree/v2.2.3#locale_format. We add two items to d3's date formatter: *%h* for half of the year as a decimal number as well as *%{n}f* for fractional seconds with n digits. For example, *2016-10-13 09:15:23.456* with tickformat *%H~%M~%S.%2f* would display *09~15~23.46*By default the values are formatted using `xaxis.hoverformat`.", |
|
342
|
|
|
|
|
|
|
); |
|
343
|
|
|
|
|
|
|
|
|
344
|
|
|
|
|
|
|
has xperiod => ( |
|
345
|
|
|
|
|
|
|
is => "rw", |
|
346
|
|
|
|
|
|
|
isa => "Any", |
|
347
|
|
|
|
|
|
|
documentation => |
|
348
|
|
|
|
|
|
|
"Only relevant when the axis `type` is *date*. Sets the period positioning in milliseconds or *n* on the x axis. Special values in the form of *n* could be used to declare the number of months. In this case `n` must be a positive integer.", |
|
349
|
|
|
|
|
|
|
); |
|
350
|
|
|
|
|
|
|
|
|
351
|
|
|
|
|
|
|
has xperiod0 => ( |
|
352
|
|
|
|
|
|
|
is => "rw", |
|
353
|
|
|
|
|
|
|
isa => "Any", |
|
354
|
|
|
|
|
|
|
documentation => |
|
355
|
|
|
|
|
|
|
"Only relevant when the axis `type` is *date*. Sets the base for period positioning in milliseconds or date string on the x0 axis. When `x0period` is round number of weeks, the `x0period0` by default would be on a Sunday i.e. 2000-01-02, otherwise it would be at 2000-01-01.", |
|
356
|
|
|
|
|
|
|
); |
|
357
|
|
|
|
|
|
|
|
|
358
|
|
|
|
|
|
|
has xperiodalignment => ( |
|
359
|
|
|
|
|
|
|
is => "rw", |
|
360
|
|
|
|
|
|
|
isa => enum( [ "start", "middle", "end" ] ), |
|
361
|
|
|
|
|
|
|
documentation => "Only relevant when the axis `type` is *date*. Sets the alignment of data points on the x axis.", |
|
362
|
|
|
|
|
|
|
); |
|
363
|
|
|
|
|
|
|
|
|
364
|
|
|
|
|
|
|
has xsrc => ( is => "rw", |
|
365
|
|
|
|
|
|
|
isa => "Str", |
|
366
|
|
|
|
|
|
|
documentation => "Sets the source reference on Chart Studio Cloud for `x`.", |
|
367
|
|
|
|
|
|
|
); |
|
368
|
|
|
|
|
|
|
|
|
369
|
|
|
|
|
|
|
has y => ( is => "rw", |
|
370
|
|
|
|
|
|
|
isa => "ArrayRef|PDL", |
|
371
|
|
|
|
|
|
|
documentation => "Sets the y coordinates.", |
|
372
|
|
|
|
|
|
|
); |
|
373
|
|
|
|
|
|
|
|
|
374
|
|
|
|
|
|
|
has y0 => ( |
|
375
|
|
|
|
|
|
|
is => "rw", |
|
376
|
|
|
|
|
|
|
isa => "Any", |
|
377
|
|
|
|
|
|
|
documentation => |
|
378
|
|
|
|
|
|
|
"Alternate to `y`. Builds a linear space of y coordinates. Use with `dy` where `y0` is the starting coordinate and `dy` the step.", |
|
379
|
|
|
|
|
|
|
); |
|
380
|
|
|
|
|
|
|
|
|
381
|
|
|
|
|
|
|
has yaxis => ( |
|
382
|
|
|
|
|
|
|
is => "rw", |
|
383
|
|
|
|
|
|
|
documentation => |
|
384
|
|
|
|
|
|
|
"Sets a reference between this trace's y coordinates and a 2D cartesian y axis. If *y* (the default value), the y coordinates refer to `layout.yaxis`. If *y2*, the y coordinates refer to `layout.yaxis2`, and so on.", |
|
385
|
|
|
|
|
|
|
); |
|
386
|
|
|
|
|
|
|
|
|
387
|
|
|
|
|
|
|
has yhoverformat => ( |
|
388
|
|
|
|
|
|
|
is => "rw", |
|
389
|
|
|
|
|
|
|
isa => "Str", |
|
390
|
|
|
|
|
|
|
documentation => |
|
391
|
|
|
|
|
|
|
"Sets the hover text formatting rulefor `y` using d3 formatting mini-languages which are very similar to those in Python. For numbers, see: https://github.com/d3/d3-format/tree/v1.4.5#d3-format. And for dates see: https://github.com/d3/d3-time-format/tree/v2.2.3#locale_format. We add two items to d3's date formatter: *%h* for half of the year as a decimal number as well as *%{n}f* for fractional seconds with n digits. For example, *2016-10-13 09:15:23.456* with tickformat *%H~%M~%S.%2f* would display *09~15~23.46*By default the values are formatted using `yaxis.hoverformat`.", |
|
392
|
|
|
|
|
|
|
); |
|
393
|
|
|
|
|
|
|
|
|
394
|
|
|
|
|
|
|
has yperiod => ( |
|
395
|
|
|
|
|
|
|
is => "rw", |
|
396
|
|
|
|
|
|
|
isa => "Any", |
|
397
|
|
|
|
|
|
|
documentation => |
|
398
|
|
|
|
|
|
|
"Only relevant when the axis `type` is *date*. Sets the period positioning in milliseconds or *n* on the y axis. Special values in the form of *n* could be used to declare the number of months. In this case `n` must be a positive integer.", |
|
399
|
|
|
|
|
|
|
); |
|
400
|
|
|
|
|
|
|
|
|
401
|
|
|
|
|
|
|
has yperiod0 => ( |
|
402
|
|
|
|
|
|
|
is => "rw", |
|
403
|
|
|
|
|
|
|
isa => "Any", |
|
404
|
|
|
|
|
|
|
documentation => |
|
405
|
|
|
|
|
|
|
"Only relevant when the axis `type` is *date*. Sets the base for period positioning in milliseconds or date string on the y0 axis. When `y0period` is round number of weeks, the `y0period0` by default would be on a Sunday i.e. 2000-01-02, otherwise it would be at 2000-01-01.", |
|
406
|
|
|
|
|
|
|
); |
|
407
|
|
|
|
|
|
|
|
|
408
|
|
|
|
|
|
|
has yperiodalignment => ( |
|
409
|
|
|
|
|
|
|
is => "rw", |
|
410
|
|
|
|
|
|
|
isa => enum( [ "start", "middle", "end" ] ), |
|
411
|
|
|
|
|
|
|
documentation => "Only relevant when the axis `type` is *date*. Sets the alignment of data points on the y axis.", |
|
412
|
|
|
|
|
|
|
); |
|
413
|
|
|
|
|
|
|
|
|
414
|
|
|
|
|
|
|
has ysrc => ( is => "rw", |
|
415
|
|
|
|
|
|
|
isa => "Str", |
|
416
|
|
|
|
|
|
|
documentation => "Sets the source reference on Chart Studio Cloud for `y`.", |
|
417
|
|
|
|
|
|
|
); |
|
418
|
|
|
|
|
|
|
|
|
419
|
|
|
|
|
|
|
__PACKAGE__->meta->make_immutable(); |
|
420
|
|
|
|
|
|
|
1; |
|
421
|
|
|
|
|
|
|
|
|
422
|
|
|
|
|
|
|
|
|
423
|
|
|
|
|
|
|
=pod |
|
424
|
|
|
|
|
|
|
|
|
425
|
|
|
|
|
|
|
=encoding utf-8 |
|
426
|
|
|
|
|
|
|
|
|
427
|
|
|
|
|
|
|
=head1 NAME |
|
428
|
|
|
|
|
|
|
|
|
429
|
|
|
|
|
|
|
Chart::Plotly::Trace::Funnel - Visualize stages in a process using length-encoded bars. This trace can be used to show data in either a part-to-whole representation wherein each item appears in a single stage, or in a "drop-off" representation wherein each item appears in each stage it traversed. See also the "funnelarea" trace type for a different approach to visualizing funnel data. |
|
430
|
|
|
|
|
|
|
|
|
431
|
|
|
|
|
|
|
=head1 VERSION |
|
432
|
|
|
|
|
|
|
|
|
433
|
|
|
|
|
|
|
version 0.042 |
|
434
|
|
|
|
|
|
|
|
|
435
|
|
|
|
|
|
|
=head1 SYNOPSIS |
|
436
|
|
|
|
|
|
|
|
|
437
|
|
|
|
|
|
|
use Chart::Plotly; |
|
438
|
|
|
|
|
|
|
use Chart::Plotly::Plot; |
|
439
|
|
|
|
|
|
|
use JSON; |
|
440
|
|
|
|
|
|
|
use Chart::Plotly::Trace::Funnel; |
|
441
|
|
|
|
|
|
|
|
|
442
|
|
|
|
|
|
|
# Example from https://github.com/plotly/plotly.js/blob/b93e3a5a83b6561ac6258a59f274b5fc87630c3e/test/image/mocks/funnel_11.json |
|
443
|
|
|
|
|
|
|
my $trace1 = Chart::Plotly::Trace::Funnel->new({'orientation' => 'v', 'marker' => {'color' => 'rgb(255, 102, 97)', }, 'y' => [13.23, 22.7, 26.06, ], 'x' => ['Half Dose', 'Full Dose', 'Double Dose', ], 'name' => 'Orange Juice', }); |
|
444
|
|
|
|
|
|
|
|
|
445
|
|
|
|
|
|
|
my $trace2 = Chart::Plotly::Trace::Funnel->new({'name' => 'Vitamin C', 'marker' => {'color' => 'rgb(0, 196, 200)', }, 'y' => [7.98, 16.77, 26.14, ], 'x' => ['Half Dose', 'Full Dose', 'Double Dose', ], 'orientation' => 'v', }); |
|
446
|
|
|
|
|
|
|
|
|
447
|
|
|
|
|
|
|
my $trace3 = Chart::Plotly::Trace::Funnel->new({'name' => 'Std Dev - OJ', 'x' => ['Half Dose', 'Full Dose', 'Double Dose', ], 'y' => [1.4102837, 1.236752, 0.8396031, ], 'visible' => JSON::false, 'orientation' => 'v', }); |
|
448
|
|
|
|
|
|
|
|
|
449
|
|
|
|
|
|
|
my $trace4 = Chart::Plotly::Trace::Funnel->new({'y' => [0.868562, 0.7954104, 1.5171757, ], 'x' => ['Half Dose', 'Full Dose', 'Double Dose', ], 'name' => 'Std Dev - VC', 'orientation' => 'v', 'visible' => JSON::false, }); |
|
450
|
|
|
|
|
|
|
|
|
451
|
|
|
|
|
|
|
|
|
452
|
|
|
|
|
|
|
my $plot = Chart::Plotly::Plot->new( |
|
453
|
|
|
|
|
|
|
traces => [$trace1, $trace2, $trace3, $trace4, ], |
|
454
|
|
|
|
|
|
|
layout => |
|
455
|
|
|
|
|
|
|
{'autosize' => JSON::false, 'hidesources' => JSON::false, 'plot_bgcolor' => 'rgb(217, 217, 217)', 'font' => {'color' => '#000', 'size' => 12, 'family' => 'Arial, sans-serif', }, 'width' => 600, 'separators' => '.,', 'legend' => {'xanchor' => 'left', 'font' => {'size' => 16, 'family' => '', 'color' => 'rgb(0, 0, 0)', }, 'bgcolor' => 'rgba(255, 255, 255, 0)', 'bordercolor' => 'rgba(0, 0, 0, 0)', 'yanchor' => 'auto', 'x' => 1.02, 'y' => 0.931907250442406, 'borderwidth' => 1, 'traceorder' => 'normal', }, 'funnelgroupgap' => 0, 'funnelgap' => 0.2, 'annotations' => [{'tag' => '', 'yatype' => 'linear', 'showarrow' => JSON::false, 'xanchor' => 'auto', 'bgcolor' => 'rgba(0,0,0,0)', 'arrowhead' => 1, 'yref' => 'paper', 'ax' => -10, 'align' => 'center', 'yanchor' => 'auto', 'xatype' => 'category', 'bordercolor' => '', 'ref' => 'paper', 'text' => '<b>Supplement</b>', 'x' => 1.3479735318445, 'y' => 0.998214285714286, 'opacity' => 1, 'arrowwidth' => 0, 'font' => {'size' => 18, 'family' => '', 'color' => '', }, 'ay' => -26.7109375, 'arrowcolor' => '', 'borderpad' => 1, 'borderwidth' => 1, 'xref' => 'paper', 'arrowsize' => 1, }, ], 'height' => 440, 'dragmode' => 'zoom', 'hovermode' => 'x', 'paper_bgcolor' => '#fff', 'boxmode' => 'overlay', 'showlegend' => JSON::true, 'titlefont' => {'family' => '', 'size' => 16, 'color' => '', }, 'title' => 'Grouped Funnel Chart', 'margin' => {'r' => 0, 't' => 80, 'b' => 80, 'l' => 80, 'autoexpand' => JSON::true, 'pad' => 2, }, 'yaxis' => {'gridcolor' => 'rgb(255, 255, 255)', 'autotick' => JSON::true, 'ticks' => '', 'tickfont' => {'color' => '', 'size' => 16, 'family' => '', }, 'mirror' => JSON::true, 'tickangle' => 0, 'domain' => [0, 1, ], 'anchor' => 'x', 'showgrid' => JSON::true, 'exponentformat' => 'e', 'tick0' => 0, 'showticklabels' => JSON::true, 'nticks' => 0, 'zerolinewidth' => 1, 'zeroline' => JSON::false, 'position' => 0, 'range' => [0, 29.1128165263158, ], 'dtick' => 5, 'showexponent' => 'all', 'showline' => JSON::false, 'linecolor' => '#000', 'type' => 'linear', 'linewidth' => 0.1, 'overlaying' => JSON::false, 'ticklen' => 5, 'rangemode' => 'normal', 'tickwidth' => 1, 'tickcolor' => '#000', 'title' => 'Length', 'autorange' => JSON::true, 'titlefont' => {'size' => 16, 'family' => '', 'color' => '', }, 'zerolinecolor' => '#000', 'gridwidth' => 1.9, }, 'funnelmode' => 'group', 'xaxis' => {'ticks' => '', 'autotick' => JSON::true, 'gridcolor' => 'rgb(255, 255, 255)', 'tickfont' => {'color' => '', 'family' => '', 'size' => 16, }, 'mirror' => JSON::true, 'anchor' => 'y', 'tickangle' => 0, 'domain' => [0, 1, ], 'showgrid' => JSON::true, 'exponentformat' => 'e', 'tick0' => 0, 'showticklabels' => JSON::true, 'range' => [-0.5, 2.5, ], 'nticks' => 0, 'zerolinewidth' => 1, 'zeroline' => JSON::false, 'position' => 0, 'showexponent' => 'all', 'dtick' => 1, 'showline' => JSON::false, 'type' => 'category', 'linecolor' => '#000', 'overlaying' => JSON::false, 'linewidth' => 0.1, 'ticklen' => 5, 'rangemode' => 'normal', 'titlefont' => {'size' => 16, 'family' => '', 'color' => '', }, 'autorange' => JSON::true, 'title' => 'Dose (mg)', 'tickwidth' => 1, 'tickcolor' => '#000', 'gridwidth' => 1.9, 'zerolinecolor' => '#000', }, } |
|
456
|
|
|
|
|
|
|
); |
|
457
|
|
|
|
|
|
|
|
|
458
|
|
|
|
|
|
|
Chart::Plotly::show_plot($plot); |
|
459
|
|
|
|
|
|
|
|
|
460
|
|
|
|
|
|
|
=head1 DESCRIPTION |
|
461
|
|
|
|
|
|
|
|
|
462
|
|
|
|
|
|
|
Visualize stages in a process using length-encoded bars. This trace can be used to show data in either a part-to-whole representation wherein each item appears in a single stage, or in a "drop-off" representation wherein each item appears in each stage it traversed. See also the "funnelarea" trace type for a different approach to visualizing funnel data. |
|
463
|
|
|
|
|
|
|
|
|
464
|
|
|
|
|
|
|
Screenshot of the above example: |
|
465
|
|
|
|
|
|
|
|
|
466
|
|
|
|
|
|
|
=for HTML <p> |
|
467
|
|
|
|
|
|
|
<img src="https://raw.githubusercontent.com/pablrod/p5-Chart-Plotly/master/examples/traces/funnel.png" alt="Screenshot of the above example"> |
|
468
|
|
|
|
|
|
|
</p> |
|
469
|
|
|
|
|
|
|
|
|
470
|
|
|
|
|
|
|
=for markdown  |
|
471
|
|
|
|
|
|
|
|
|
472
|
|
|
|
|
|
|
=for HTML <p> |
|
473
|
|
|
|
|
|
|
<iframe src="https://raw.githubusercontent.com/pablrod/p5-Chart-Plotly/master/examples/traces/funnel.html" style="border:none;" width="80%" height="520"></iframe> |
|
474
|
|
|
|
|
|
|
</p> |
|
475
|
|
|
|
|
|
|
|
|
476
|
|
|
|
|
|
|
This file has been autogenerated from the official plotly.js source. |
|
477
|
|
|
|
|
|
|
|
|
478
|
|
|
|
|
|
|
If you like Plotly, please support them: L<https://plot.ly/> |
|
479
|
|
|
|
|
|
|
Open source announcement: L<https://plot.ly/javascript/open-source-announcement/> |
|
480
|
|
|
|
|
|
|
|
|
481
|
|
|
|
|
|
|
Full reference: L<https://plot.ly/javascript/reference/#funnel> |
|
482
|
|
|
|
|
|
|
|
|
483
|
|
|
|
|
|
|
=head1 DISCLAIMER |
|
484
|
|
|
|
|
|
|
|
|
485
|
|
|
|
|
|
|
This is an unofficial Plotly Perl module. Currently I'm not affiliated in any way with Plotly. |
|
486
|
|
|
|
|
|
|
But I think plotly.js is a great library and I want to use it with perl. |
|
487
|
|
|
|
|
|
|
|
|
488
|
|
|
|
|
|
|
=head1 METHODS |
|
489
|
|
|
|
|
|
|
|
|
490
|
|
|
|
|
|
|
=head2 TO_JSON |
|
491
|
|
|
|
|
|
|
|
|
492
|
|
|
|
|
|
|
Serialize the trace to JSON. This method should be called only by L<JSON> serializer. |
|
493
|
|
|
|
|
|
|
|
|
494
|
|
|
|
|
|
|
=head2 type |
|
495
|
|
|
|
|
|
|
|
|
496
|
|
|
|
|
|
|
Trace type. |
|
497
|
|
|
|
|
|
|
|
|
498
|
|
|
|
|
|
|
=head1 ATTRIBUTES |
|
499
|
|
|
|
|
|
|
|
|
500
|
|
|
|
|
|
|
=over |
|
501
|
|
|
|
|
|
|
|
|
502
|
|
|
|
|
|
|
=item * alignmentgroup |
|
503
|
|
|
|
|
|
|
|
|
504
|
|
|
|
|
|
|
Set several traces linked to the same position axis or matching axes to the same alignmentgroup. This controls whether bars compute their positional range dependently or independently. |
|
505
|
|
|
|
|
|
|
|
|
506
|
|
|
|
|
|
|
=item * cliponaxis |
|
507
|
|
|
|
|
|
|
|
|
508
|
|
|
|
|
|
|
Determines whether the text nodes are clipped about the subplot axes. To show the text nodes above axis lines and tick labels, make sure to set `xaxis.layer` and `yaxis.layer` to *below traces*. |
|
509
|
|
|
|
|
|
|
|
|
510
|
|
|
|
|
|
|
=item * connector |
|
511
|
|
|
|
|
|
|
|
|
512
|
|
|
|
|
|
|
=item * constraintext |
|
513
|
|
|
|
|
|
|
|
|
514
|
|
|
|
|
|
|
Constrain the size of text inside or outside a bar to be no larger than the bar itself. |
|
515
|
|
|
|
|
|
|
|
|
516
|
|
|
|
|
|
|
=item * customdata |
|
517
|
|
|
|
|
|
|
|
|
518
|
|
|
|
|
|
|
Assigns extra data each datum. This may be useful when listening to hover, click and selection events. Note that, *scatter* traces also appends customdata items in the markers DOM elements |
|
519
|
|
|
|
|
|
|
|
|
520
|
|
|
|
|
|
|
=item * customdatasrc |
|
521
|
|
|
|
|
|
|
|
|
522
|
|
|
|
|
|
|
Sets the source reference on Chart Studio Cloud for `customdata`. |
|
523
|
|
|
|
|
|
|
|
|
524
|
|
|
|
|
|
|
=item * dx |
|
525
|
|
|
|
|
|
|
|
|
526
|
|
|
|
|
|
|
Sets the x coordinate step. See `x0` for more info. |
|
527
|
|
|
|
|
|
|
|
|
528
|
|
|
|
|
|
|
=item * dy |
|
529
|
|
|
|
|
|
|
|
|
530
|
|
|
|
|
|
|
Sets the y coordinate step. See `y0` for more info. |
|
531
|
|
|
|
|
|
|
|
|
532
|
|
|
|
|
|
|
=item * hoverinfo |
|
533
|
|
|
|
|
|
|
|
|
534
|
|
|
|
|
|
|
Determines which trace information appear on hover. If `none` or `skip` are set, no information is displayed upon hovering. But, if `none` is set, click and hover events are still fired. |
|
535
|
|
|
|
|
|
|
|
|
536
|
|
|
|
|
|
|
=item * hoverinfosrc |
|
537
|
|
|
|
|
|
|
|
|
538
|
|
|
|
|
|
|
Sets the source reference on Chart Studio Cloud for `hoverinfo`. |
|
539
|
|
|
|
|
|
|
|
|
540
|
|
|
|
|
|
|
=item * hoverlabel |
|
541
|
|
|
|
|
|
|
|
|
542
|
|
|
|
|
|
|
=item * hovertemplate |
|
543
|
|
|
|
|
|
|
|
|
544
|
|
|
|
|
|
|
Template string used for rendering the information that appear on hover box. Note that this will override `hoverinfo`. Variables are inserted using %{variable}, for example "y: %{y}" as well as %{xother}, {%_xother}, {%_xother_}, {%xother_}. When showing info for several points, *xother* will be added to those with different x positions from the first point. An underscore before or after *(x|y)other* will add a space on that side, only when this field is shown. Numbers are formatted using d3-format's syntax %{variable:d3-format}, for example "Price: %{y:$.2f}". https://github.com/d3/d3-format/tree/v1.4.5#d3-format for details on the formatting syntax. Dates are formatted using d3-time-format's syntax %{variable|d3-time-format}, for example "Day: %{2019-01-01|%A}". https://github.com/d3/d3-time-format/tree/v2.2.3#locale_format for details on the date formatting syntax. The variables available in `hovertemplate` are the ones emitted as event data described at this link https://plotly.com/javascript/plotlyjs-events/#event-data. Additionally, every attributes that can be specified per-point (the ones that are `arrayOk: true`) are available. variables `percentInitial`, `percentPrevious` and `percentTotal`. Anything contained in tag `<extra>` is displayed in the secondary box, for example "<extra>{fullData.name}</extra>". To hide the secondary box completely, use an empty tag `<extra></extra>`. |
|
545
|
|
|
|
|
|
|
|
|
546
|
|
|
|
|
|
|
=item * hovertemplatesrc |
|
547
|
|
|
|
|
|
|
|
|
548
|
|
|
|
|
|
|
Sets the source reference on Chart Studio Cloud for `hovertemplate`. |
|
549
|
|
|
|
|
|
|
|
|
550
|
|
|
|
|
|
|
=item * hovertext |
|
551
|
|
|
|
|
|
|
|
|
552
|
|
|
|
|
|
|
Sets hover text elements associated with each (x,y) pair. If a single string, the same string appears over all the data points. If an array of string, the items are mapped in order to the this trace's (x,y) coordinates. To be seen, trace `hoverinfo` must contain a *text* flag. |
|
553
|
|
|
|
|
|
|
|
|
554
|
|
|
|
|
|
|
=item * hovertextsrc |
|
555
|
|
|
|
|
|
|
|
|
556
|
|
|
|
|
|
|
Sets the source reference on Chart Studio Cloud for `hovertext`. |
|
557
|
|
|
|
|
|
|
|
|
558
|
|
|
|
|
|
|
=item * ids |
|
559
|
|
|
|
|
|
|
|
|
560
|
|
|
|
|
|
|
Assigns id labels to each datum. These ids for object constancy of data points during animation. Should be an array of strings, not numbers or any other type. |
|
561
|
|
|
|
|
|
|
|
|
562
|
|
|
|
|
|
|
=item * idssrc |
|
563
|
|
|
|
|
|
|
|
|
564
|
|
|
|
|
|
|
Sets the source reference on Chart Studio Cloud for `ids`. |
|
565
|
|
|
|
|
|
|
|
|
566
|
|
|
|
|
|
|
=item * insidetextanchor |
|
567
|
|
|
|
|
|
|
|
|
568
|
|
|
|
|
|
|
Determines if texts are kept at center or start/end points in `textposition` *inside* mode. |
|
569
|
|
|
|
|
|
|
|
|
570
|
|
|
|
|
|
|
=item * insidetextfont |
|
571
|
|
|
|
|
|
|
|
|
572
|
|
|
|
|
|
|
=item * legendgroup |
|
573
|
|
|
|
|
|
|
|
|
574
|
|
|
|
|
|
|
Sets the legend group for this trace. Traces part of the same legend group hide/show at the same time when toggling legend items. |
|
575
|
|
|
|
|
|
|
|
|
576
|
|
|
|
|
|
|
=item * legendgrouptitle |
|
577
|
|
|
|
|
|
|
|
|
578
|
|
|
|
|
|
|
=item * legendrank |
|
579
|
|
|
|
|
|
|
|
|
580
|
|
|
|
|
|
|
Sets the legend rank for this trace. Items and groups with smaller ranks are presented on top/left side while with `*reversed* `legend.traceorder` they are on bottom/right side. The default legendrank is 1000, so that you can use ranks less than 1000 to place certain items before all unranked items, and ranks greater than 1000 to go after all unranked items. |
|
581
|
|
|
|
|
|
|
|
|
582
|
|
|
|
|
|
|
=item * marker |
|
583
|
|
|
|
|
|
|
|
|
584
|
|
|
|
|
|
|
=item * pmeta |
|
585
|
|
|
|
|
|
|
|
|
586
|
|
|
|
|
|
|
Assigns extra meta information associated with this trace that can be used in various text attributes. Attributes such as trace `name`, graph, axis and colorbar `title.text`, annotation `text` `rangeselector`, `updatemenues` and `sliders` `label` text all support `meta`. To access the trace `meta` values in an attribute in the same trace, simply use `%{meta[i]}` where `i` is the index or key of the `meta` item in question. To access trace `meta` in layout attributes, use `%{data[n[.meta[i]}` where `i` is the index or key of the `meta` and `n` is the trace index. |
|
587
|
|
|
|
|
|
|
|
|
588
|
|
|
|
|
|
|
=item * metasrc |
|
589
|
|
|
|
|
|
|
|
|
590
|
|
|
|
|
|
|
Sets the source reference on Chart Studio Cloud for `meta`. |
|
591
|
|
|
|
|
|
|
|
|
592
|
|
|
|
|
|
|
=item * name |
|
593
|
|
|
|
|
|
|
|
|
594
|
|
|
|
|
|
|
Sets the trace name. The trace name appear as the legend item and on hover. |
|
595
|
|
|
|
|
|
|
|
|
596
|
|
|
|
|
|
|
=item * offset |
|
597
|
|
|
|
|
|
|
|
|
598
|
|
|
|
|
|
|
Shifts the position where the bar is drawn (in position axis units). In *group* barmode, traces that set *offset* will be excluded and drawn in *overlay* mode instead. |
|
599
|
|
|
|
|
|
|
|
|
600
|
|
|
|
|
|
|
=item * offsetgroup |
|
601
|
|
|
|
|
|
|
|
|
602
|
|
|
|
|
|
|
Set several traces linked to the same position axis or matching axes to the same offsetgroup where bars of the same position coordinate will line up. |
|
603
|
|
|
|
|
|
|
|
|
604
|
|
|
|
|
|
|
=item * opacity |
|
605
|
|
|
|
|
|
|
|
|
606
|
|
|
|
|
|
|
Sets the opacity of the trace. |
|
607
|
|
|
|
|
|
|
|
|
608
|
|
|
|
|
|
|
=item * orientation |
|
609
|
|
|
|
|
|
|
|
|
610
|
|
|
|
|
|
|
Sets the orientation of the funnels. With *v* (*h*), the value of the each bar spans along the vertical (horizontal). By default funnels are tend to be oriented horizontally; unless only *y* array is presented or orientation is set to *v*. Also regarding graphs including only 'horizontal' funnels, *autorange* on the *y-axis* are set to *reversed*. |
|
611
|
|
|
|
|
|
|
|
|
612
|
|
|
|
|
|
|
=item * outsidetextfont |
|
613
|
|
|
|
|
|
|
|
|
614
|
|
|
|
|
|
|
=item * selectedpoints |
|
615
|
|
|
|
|
|
|
|
|
616
|
|
|
|
|
|
|
Array containing integer indices of selected points. Has an effect only for traces that support selections. Note that an empty array means an empty selection where the `unselected` are turned on for all points, whereas, any other non-array values means no selection all where the `selected` and `unselected` styles have no effect. |
|
617
|
|
|
|
|
|
|
|
|
618
|
|
|
|
|
|
|
=item * showlegend |
|
619
|
|
|
|
|
|
|
|
|
620
|
|
|
|
|
|
|
Determines whether or not an item corresponding to this trace is shown in the legend. |
|
621
|
|
|
|
|
|
|
|
|
622
|
|
|
|
|
|
|
=item * stream |
|
623
|
|
|
|
|
|
|
|
|
624
|
|
|
|
|
|
|
=item * text |
|
625
|
|
|
|
|
|
|
|
|
626
|
|
|
|
|
|
|
Sets text elements associated with each (x,y) pair. If a single string, the same string appears over all the data points. If an array of string, the items are mapped in order to the this trace's (x,y) coordinates. If trace `hoverinfo` contains a *text* flag and *hovertext* is not set, these elements will be seen in the hover labels. |
|
627
|
|
|
|
|
|
|
|
|
628
|
|
|
|
|
|
|
=item * textangle |
|
629
|
|
|
|
|
|
|
|
|
630
|
|
|
|
|
|
|
Sets the angle of the tick labels with respect to the bar. For example, a `tickangle` of -90 draws the tick labels vertically. With *auto* the texts may automatically be rotated to fit with the maximum size in bars. |
|
631
|
|
|
|
|
|
|
|
|
632
|
|
|
|
|
|
|
=item * textfont |
|
633
|
|
|
|
|
|
|
|
|
634
|
|
|
|
|
|
|
=item * textinfo |
|
635
|
|
|
|
|
|
|
|
|
636
|
|
|
|
|
|
|
Determines which trace information appear on the graph. In the case of having multiple funnels, percentages & totals are computed separately (per trace). |
|
637
|
|
|
|
|
|
|
|
|
638
|
|
|
|
|
|
|
=item * textposition |
|
639
|
|
|
|
|
|
|
|
|
640
|
|
|
|
|
|
|
Specifies the location of the `text`. *inside* positions `text` inside, next to the bar end (rotated and scaled if needed). *outside* positions `text` outside, next to the bar end (scaled if needed), unless there is another bar stacked on this one, then the text gets pushed inside. *auto* tries to position `text` inside the bar, but if the bar is too small and no bar is stacked on this one the text is moved outside. If *none*, no text appears. |
|
641
|
|
|
|
|
|
|
|
|
642
|
|
|
|
|
|
|
=item * textpositionsrc |
|
643
|
|
|
|
|
|
|
|
|
644
|
|
|
|
|
|
|
Sets the source reference on Chart Studio Cloud for `textposition`. |
|
645
|
|
|
|
|
|
|
|
|
646
|
|
|
|
|
|
|
=item * textsrc |
|
647
|
|
|
|
|
|
|
|
|
648
|
|
|
|
|
|
|
Sets the source reference on Chart Studio Cloud for `text`. |
|
649
|
|
|
|
|
|
|
|
|
650
|
|
|
|
|
|
|
=item * texttemplate |
|
651
|
|
|
|
|
|
|
|
|
652
|
|
|
|
|
|
|
Template string used for rendering the information text that appear on points. Note that this will override `textinfo`. Variables are inserted using %{variable}, for example "y: %{y}". Numbers are formatted using d3-format's syntax %{variable:d3-format}, for example "Price: %{y:$.2f}". https://github.com/d3/d3-format/tree/v1.4.5#d3-format for details on the formatting syntax. Dates are formatted using d3-time-format's syntax %{variable|d3-time-format}, for example "Day: %{2019-01-01|%A}". https://github.com/d3/d3-time-format/tree/v2.2.3#locale_format for details on the date formatting syntax. Every attributes that can be specified per-point (the ones that are `arrayOk: true`) are available. variables `percentInitial`, `percentPrevious`, `percentTotal`, `label` and `value`. |
|
653
|
|
|
|
|
|
|
|
|
654
|
|
|
|
|
|
|
=item * texttemplatesrc |
|
655
|
|
|
|
|
|
|
|
|
656
|
|
|
|
|
|
|
Sets the source reference on Chart Studio Cloud for `texttemplate`. |
|
657
|
|
|
|
|
|
|
|
|
658
|
|
|
|
|
|
|
=item * transforms |
|
659
|
|
|
|
|
|
|
|
|
660
|
|
|
|
|
|
|
=item * uid |
|
661
|
|
|
|
|
|
|
|
|
662
|
|
|
|
|
|
|
Assign an id to this trace, Use this to provide object constancy between traces during animations and transitions. |
|
663
|
|
|
|
|
|
|
|
|
664
|
|
|
|
|
|
|
=item * uirevision |
|
665
|
|
|
|
|
|
|
|
|
666
|
|
|
|
|
|
|
Controls persistence of some user-driven changes to the trace: `constraintrange` in `parcoords` traces, as well as some `editable: true` modifications such as `name` and `colorbar.title`. Defaults to `layout.uirevision`. Note that other user-driven trace attribute changes are controlled by `layout` attributes: `trace.visible` is controlled by `layout.legend.uirevision`, `selectedpoints` is controlled by `layout.selectionrevision`, and `colorbar.(x|y)` (accessible with `config: {editable: true}`) is controlled by `layout.editrevision`. Trace changes are tracked by `uid`, which only falls back on trace index if no `uid` is provided. So if your app can add/remove traces before the end of the `data` array, such that the same trace has a different index, you can still preserve user-driven changes if you give each trace a `uid` that stays with it as it moves. |
|
667
|
|
|
|
|
|
|
|
|
668
|
|
|
|
|
|
|
=item * visible |
|
669
|
|
|
|
|
|
|
|
|
670
|
|
|
|
|
|
|
Determines whether or not this trace is visible. If *legendonly*, the trace is not drawn, but can appear as a legend item (provided that the legend itself is visible). |
|
671
|
|
|
|
|
|
|
|
|
672
|
|
|
|
|
|
|
=item * width |
|
673
|
|
|
|
|
|
|
|
|
674
|
|
|
|
|
|
|
Sets the bar width (in position axis units). |
|
675
|
|
|
|
|
|
|
|
|
676
|
|
|
|
|
|
|
=item * x |
|
677
|
|
|
|
|
|
|
|
|
678
|
|
|
|
|
|
|
Sets the x coordinates. |
|
679
|
|
|
|
|
|
|
|
|
680
|
|
|
|
|
|
|
=item * x0 |
|
681
|
|
|
|
|
|
|
|
|
682
|
|
|
|
|
|
|
Alternate to `x`. Builds a linear space of x coordinates. Use with `dx` where `x0` is the starting coordinate and `dx` the step. |
|
683
|
|
|
|
|
|
|
|
|
684
|
|
|
|
|
|
|
=item * xaxis |
|
685
|
|
|
|
|
|
|
|
|
686
|
|
|
|
|
|
|
Sets a reference between this trace's x coordinates and a 2D cartesian x axis. If *x* (the default value), the x coordinates refer to `layout.xaxis`. If *x2*, the x coordinates refer to `layout.xaxis2`, and so on. |
|
687
|
|
|
|
|
|
|
|
|
688
|
|
|
|
|
|
|
=item * xhoverformat |
|
689
|
|
|
|
|
|
|
|
|
690
|
|
|
|
|
|
|
Sets the hover text formatting rulefor `x` using d3 formatting mini-languages which are very similar to those in Python. For numbers, see: https://github.com/d3/d3-format/tree/v1.4.5#d3-format. And for dates see: https://github.com/d3/d3-time-format/tree/v2.2.3#locale_format. We add two items to d3's date formatter: *%h* for half of the year as a decimal number as well as *%{n}f* for fractional seconds with n digits. For example, *2016-10-13 09:15:23.456* with tickformat *%H~%M~%S.%2f* would display *09~15~23.46*By default the values are formatted using `xaxis.hoverformat`. |
|
691
|
|
|
|
|
|
|
|
|
692
|
|
|
|
|
|
|
=item * xperiod |
|
693
|
|
|
|
|
|
|
|
|
694
|
|
|
|
|
|
|
Only relevant when the axis `type` is *date*. Sets the period positioning in milliseconds or *n* on the x axis. Special values in the form of *n* could be used to declare the number of months. In this case `n` must be a positive integer. |
|
695
|
|
|
|
|
|
|
|
|
696
|
|
|
|
|
|
|
=item * xperiod0 |
|
697
|
|
|
|
|
|
|
|
|
698
|
|
|
|
|
|
|
Only relevant when the axis `type` is *date*. Sets the base for period positioning in milliseconds or date string on the x0 axis. When `x0period` is round number of weeks, the `x0period0` by default would be on a Sunday i.e. 2000-01-02, otherwise it would be at 2000-01-01. |
|
699
|
|
|
|
|
|
|
|
|
700
|
|
|
|
|
|
|
=item * xperiodalignment |
|
701
|
|
|
|
|
|
|
|
|
702
|
|
|
|
|
|
|
Only relevant when the axis `type` is *date*. Sets the alignment of data points on the x axis. |
|
703
|
|
|
|
|
|
|
|
|
704
|
|
|
|
|
|
|
=item * xsrc |
|
705
|
|
|
|
|
|
|
|
|
706
|
|
|
|
|
|
|
Sets the source reference on Chart Studio Cloud for `x`. |
|
707
|
|
|
|
|
|
|
|
|
708
|
|
|
|
|
|
|
=item * y |
|
709
|
|
|
|
|
|
|
|
|
710
|
|
|
|
|
|
|
Sets the y coordinates. |
|
711
|
|
|
|
|
|
|
|
|
712
|
|
|
|
|
|
|
=item * y0 |
|
713
|
|
|
|
|
|
|
|
|
714
|
|
|
|
|
|
|
Alternate to `y`. Builds a linear space of y coordinates. Use with `dy` where `y0` is the starting coordinate and `dy` the step. |
|
715
|
|
|
|
|
|
|
|
|
716
|
|
|
|
|
|
|
=item * yaxis |
|
717
|
|
|
|
|
|
|
|
|
718
|
|
|
|
|
|
|
Sets a reference between this trace's y coordinates and a 2D cartesian y axis. If *y* (the default value), the y coordinates refer to `layout.yaxis`. If *y2*, the y coordinates refer to `layout.yaxis2`, and so on. |
|
719
|
|
|
|
|
|
|
|
|
720
|
|
|
|
|
|
|
=item * yhoverformat |
|
721
|
|
|
|
|
|
|
|
|
722
|
|
|
|
|
|
|
Sets the hover text formatting rulefor `y` using d3 formatting mini-languages which are very similar to those in Python. For numbers, see: https://github.com/d3/d3-format/tree/v1.4.5#d3-format. And for dates see: https://github.com/d3/d3-time-format/tree/v2.2.3#locale_format. We add two items to d3's date formatter: *%h* for half of the year as a decimal number as well as *%{n}f* for fractional seconds with n digits. For example, *2016-10-13 09:15:23.456* with tickformat *%H~%M~%S.%2f* would display *09~15~23.46*By default the values are formatted using `yaxis.hoverformat`. |
|
723
|
|
|
|
|
|
|
|
|
724
|
|
|
|
|
|
|
=item * yperiod |
|
725
|
|
|
|
|
|
|
|
|
726
|
|
|
|
|
|
|
Only relevant when the axis `type` is *date*. Sets the period positioning in milliseconds or *n* on the y axis. Special values in the form of *n* could be used to declare the number of months. In this case `n` must be a positive integer. |
|
727
|
|
|
|
|
|
|
|
|
728
|
|
|
|
|
|
|
=item * yperiod0 |
|
729
|
|
|
|
|
|
|
|
|
730
|
|
|
|
|
|
|
Only relevant when the axis `type` is *date*. Sets the base for period positioning in milliseconds or date string on the y0 axis. When `y0period` is round number of weeks, the `y0period0` by default would be on a Sunday i.e. 2000-01-02, otherwise it would be at 2000-01-01. |
|
731
|
|
|
|
|
|
|
|
|
732
|
|
|
|
|
|
|
=item * yperiodalignment |
|
733
|
|
|
|
|
|
|
|
|
734
|
|
|
|
|
|
|
Only relevant when the axis `type` is *date*. Sets the alignment of data points on the y axis. |
|
735
|
|
|
|
|
|
|
|
|
736
|
|
|
|
|
|
|
=item * ysrc |
|
737
|
|
|
|
|
|
|
|
|
738
|
|
|
|
|
|
|
Sets the source reference on Chart Studio Cloud for `y`. |
|
739
|
|
|
|
|
|
|
|
|
740
|
|
|
|
|
|
|
=back |
|
741
|
|
|
|
|
|
|
|
|
742
|
|
|
|
|
|
|
=head1 AUTHOR |
|
743
|
|
|
|
|
|
|
|
|
744
|
|
|
|
|
|
|
Pablo Rodríguez González <pablo.rodriguez.gonzalez@gmail.com> |
|
745
|
|
|
|
|
|
|
|
|
746
|
|
|
|
|
|
|
=head1 COPYRIGHT AND LICENSE |
|
747
|
|
|
|
|
|
|
|
|
748
|
|
|
|
|
|
|
This software is Copyright (c) 2022 by Pablo Rodríguez González. |
|
749
|
|
|
|
|
|
|
|
|
750
|
|
|
|
|
|
|
This is free software, licensed under: |
|
751
|
|
|
|
|
|
|
|
|
752
|
|
|
|
|
|
|
The MIT (X11) License |
|
753
|
|
|
|
|
|
|
|
|
754
|
|
|
|
|
|
|
=cut |