| line |
stmt |
bran |
cond |
sub |
pod |
time |
code |
|
1
|
|
|
|
|
|
|
package Chart::Plotly::Trace::Scatter; |
|
2
|
4
|
|
|
4
|
|
106813
|
use Moose; |
|
|
4
|
|
|
|
|
472937
|
|
|
|
4
|
|
|
|
|
29
|
|
|
3
|
4
|
|
|
4
|
|
29816
|
use MooseX::ExtraArgs; |
|
|
4
|
|
|
|
|
3058
|
|
|
|
4
|
|
|
|
|
16
|
|
|
4
|
4
|
|
|
4
|
|
71878
|
use Moose::Util::TypeConstraints qw(enum union); |
|
|
4
|
|
|
|
|
11
|
|
|
|
4
|
|
|
|
|
36
|
|
|
5
|
|
|
|
|
|
|
if ( !defined Moose::Util::TypeConstraints::find_type_constraint('PDL') ) { |
|
6
|
|
|
|
|
|
|
Moose::Util::TypeConstraints::type('PDL'); |
|
7
|
|
|
|
|
|
|
} |
|
8
|
|
|
|
|
|
|
|
|
9
|
4
|
|
|
4
|
|
4740
|
use Chart::Plotly::Trace::Scatter::Error_x; |
|
|
4
|
|
|
|
|
17
|
|
|
|
4
|
|
|
|
|
237
|
|
|
10
|
4
|
|
|
4
|
|
2483
|
use Chart::Plotly::Trace::Scatter::Error_y; |
|
|
4
|
|
|
|
|
16
|
|
|
|
4
|
|
|
|
|
187
|
|
|
11
|
4
|
|
|
4
|
|
2379
|
use Chart::Plotly::Trace::Scatter::Hoverlabel; |
|
|
4
|
|
|
|
|
17
|
|
|
|
4
|
|
|
|
|
202
|
|
|
12
|
4
|
|
|
4
|
|
2614
|
use Chart::Plotly::Trace::Scatter::Line; |
|
|
4
|
|
|
|
|
19
|
|
|
|
4
|
|
|
|
|
186
|
|
|
13
|
4
|
|
|
4
|
|
2715
|
use Chart::Plotly::Trace::Scatter::Marker; |
|
|
4
|
|
|
|
|
17
|
|
|
|
4
|
|
|
|
|
205
|
|
|
14
|
4
|
|
|
4
|
|
2542
|
use Chart::Plotly::Trace::Scatter::Selected; |
|
|
4
|
|
|
|
|
19
|
|
|
|
4
|
|
|
|
|
170
|
|
|
15
|
4
|
|
|
4
|
|
2485
|
use Chart::Plotly::Trace::Scatter::Stream; |
|
|
4
|
|
|
|
|
15
|
|
|
|
4
|
|
|
|
|
158
|
|
|
16
|
4
|
|
|
4
|
|
2281
|
use Chart::Plotly::Trace::Scatter::Textfont; |
|
|
4
|
|
|
|
|
18
|
|
|
|
4
|
|
|
|
|
178
|
|
|
17
|
4
|
|
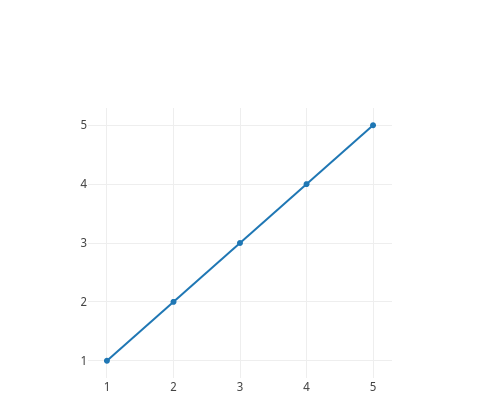
|
4
|
|
2405
|
use Chart::Plotly::Trace::Scatter::Transform; |
|
|
4
|
|
|
|
|
14
|
|
|
|
4
|
|
|
|
|
162
|
|
|
18
|
4
|
|
|
4
|
|
2551
|
use Chart::Plotly::Trace::Scatter::Unselected; |
|
|
4
|
|
|
|
|
18
|
|
|
|
4
|
|
|
|
|
5668
|
|
|
19
|
|
|
|
|
|
|
|
|
20
|
|
|
|
|
|
|
our $VERSION = '0.041'; # VERSION |
|
21
|
|
|
|
|
|
|
|
|
22
|
|
|
|
|
|
|
# ABSTRACT: The scatter trace type encompasses line charts, scatter charts, text charts, and bubble charts. The data visualized as scatter point or lines is set in `x` and `y`. Text (appearing either on the chart or on hover only) is via `text`. Bubble charts are achieved by setting `marker.size` and/or `marker.color` to numerical arrays. |
|
23
|
|
|
|
|
|
|
|
|
24
|
|
|
|
|
|
|
sub TO_JSON { |
|
25
|
4
|
|
|
4
|
1
|
2082166
|
my $self = shift; |
|
26
|
4
|
|
50
|
|
|
284
|
my $extra_args = $self->extra_args // {}; |
|
27
|
4
|
|
|
|
|
133
|
my $meta = $self->meta; |
|
28
|
4
|
|
|
|
|
304
|
my %hash = %$self; |
|
29
|
4
|
|
|
|
|
54
|
for my $name ( sort keys %hash ) { |
|
30
|
12
|
|
|
|
|
994
|
my $attr = $meta->get_attribute($name); |
|
31
|
12
|
100
|
|
|
|
175
|
if ( defined $attr ) { |
|
32
|
8
|
|
|
|
|
33
|
my $value = $hash{$name}; |
|
33
|
8
|
|
|
|
|
355
|
my $type = $attr->type_constraint; |
|
34
|
8
|
50
|
33
|
|
|
338
|
if ( $type && $type->equals('Bool') ) { |
|
35
|
0
|
0
|
|
|
|
0
|
$hash{$name} = $value ? \1 : \0; |
|
36
|
|
|
|
|
|
|
} |
|
37
|
|
|
|
|
|
|
} |
|
38
|
|
|
|
|
|
|
} |
|
39
|
4
|
|
|
|
|
406
|
my $plotly_meta = delete $hash{'pmeta'}; |
|
40
|
4
|
50
|
|
|
|
34
|
if ( defined $plotly_meta ) { |
|
41
|
0
|
|
|
|
|
0
|
$hash{'meta'} = $plotly_meta; |
|
42
|
|
|
|
|
|
|
} |
|
43
|
4
|
|
|
|
|
31
|
%hash = ( %hash, %$extra_args ); |
|
44
|
4
|
|
|
|
|
24
|
delete $hash{'extra_args'}; |
|
45
|
4
|
50
|
33
|
|
|
96
|
if ( $self->can('type') && ( !defined $hash{'type'} ) ) { |
|
46
|
4
|
|
|
|
|
45
|
$hash{type} = $self->type(); |
|
47
|
|
|
|
|
|
|
} |
|
48
|
4
|
|
|
|
|
111
|
return \%hash; |
|
49
|
|
|
|
|
|
|
} |
|
50
|
|
|
|
|
|
|
|
|
51
|
|
|
|
|
|
|
sub type { |
|
52
|
4
|
|
|
4
|
1
|
34
|
my @components = split( /::/, __PACKAGE__ ); |
|
53
|
4
|
|
|
|
|
43
|
return lc( $components[-1] ); |
|
54
|
|
|
|
|
|
|
} |
|
55
|
|
|
|
|
|
|
|
|
56
|
|
|
|
|
|
|
has cliponaxis => ( |
|
57
|
|
|
|
|
|
|
is => "rw", |
|
58
|
|
|
|
|
|
|
isa => "Bool", |
|
59
|
|
|
|
|
|
|
documentation => |
|
60
|
|
|
|
|
|
|
"Determines whether or not markers and text nodes are clipped about the subplot axes. To show markers and text nodes above axis lines and tick labels, make sure to set `xaxis.layer` and `yaxis.layer` to *below traces*.", |
|
61
|
|
|
|
|
|
|
); |
|
62
|
|
|
|
|
|
|
|
|
63
|
|
|
|
|
|
|
has connectgaps => ( |
|
64
|
|
|
|
|
|
|
is => "rw", |
|
65
|
|
|
|
|
|
|
isa => "Bool", |
|
66
|
|
|
|
|
|
|
documentation => |
|
67
|
|
|
|
|
|
|
"Determines whether or not gaps (i.e. {nan} or missing values) in the provided data arrays are connected.", |
|
68
|
|
|
|
|
|
|
); |
|
69
|
|
|
|
|
|
|
|
|
70
|
|
|
|
|
|
|
has customdata => ( |
|
71
|
|
|
|
|
|
|
is => "rw", |
|
72
|
|
|
|
|
|
|
isa => "ArrayRef|PDL", |
|
73
|
|
|
|
|
|
|
documentation => |
|
74
|
|
|
|
|
|
|
"Assigns extra data each datum. This may be useful when listening to hover, click and selection events. Note that, *scatter* traces also appends customdata items in the markers DOM elements", |
|
75
|
|
|
|
|
|
|
); |
|
76
|
|
|
|
|
|
|
|
|
77
|
|
|
|
|
|
|
has customdatasrc => ( is => "rw", |
|
78
|
|
|
|
|
|
|
isa => "Str", |
|
79
|
|
|
|
|
|
|
documentation => "Sets the source reference on plot.ly for customdata .", |
|
80
|
|
|
|
|
|
|
); |
|
81
|
|
|
|
|
|
|
|
|
82
|
|
|
|
|
|
|
has dx => ( is => "rw", |
|
83
|
|
|
|
|
|
|
isa => "Num", |
|
84
|
|
|
|
|
|
|
documentation => "Sets the x coordinate step. See `x0` for more info.", |
|
85
|
|
|
|
|
|
|
); |
|
86
|
|
|
|
|
|
|
|
|
87
|
|
|
|
|
|
|
has dy => ( is => "rw", |
|
88
|
|
|
|
|
|
|
isa => "Num", |
|
89
|
|
|
|
|
|
|
documentation => "Sets the y coordinate step. See `y0` for more info.", |
|
90
|
|
|
|
|
|
|
); |
|
91
|
|
|
|
|
|
|
|
|
92
|
|
|
|
|
|
|
has error_x => ( is => "rw", |
|
93
|
|
|
|
|
|
|
isa => "Maybe[HashRef]|Chart::Plotly::Trace::Scatter::Error_x", ); |
|
94
|
|
|
|
|
|
|
|
|
95
|
|
|
|
|
|
|
has error_y => ( is => "rw", |
|
96
|
|
|
|
|
|
|
isa => "Maybe[HashRef]|Chart::Plotly::Trace::Scatter::Error_y", ); |
|
97
|
|
|
|
|
|
|
|
|
98
|
|
|
|
|
|
|
has fill => ( |
|
99
|
|
|
|
|
|
|
is => "rw", |
|
100
|
|
|
|
|
|
|
isa => enum( [ "none", "tozeroy", "tozerox", "tonexty", "tonextx", "toself", "tonext" ] ), |
|
101
|
|
|
|
|
|
|
documentation => |
|
102
|
|
|
|
|
|
|
"Sets the area to fill with a solid color. Defaults to *none* unless this trace is stacked, then it gets *tonexty* (*tonextx*) if `orientation` is *v* (*h*) Use with `fillcolor` if not *none*. *tozerox* and *tozeroy* fill to x=0 and y=0 respectively. *tonextx* and *tonexty* fill between the endpoints of this trace and the endpoints of the trace before it, connecting those endpoints with straight lines (to make a stacked area graph); if there is no trace before it, they behave like *tozerox* and *tozeroy*. *toself* connects the endpoints of the trace (or each segment of the trace if it has gaps) into a closed shape. *tonext* fills the space between two traces if one completely encloses the other (eg consecutive contour lines), and behaves like *toself* if there is no trace before it. *tonext* should not be used if one trace does not enclose the other. Traces in a `stackgroup` will only fill to (or be filled to) other traces in the same group. With multiple `stackgroup`s or some traces stacked and some not, if fill-linked traces are not already consecutive, the later ones will be pushed down in the drawing order.", |
|
103
|
|
|
|
|
|
|
); |
|
104
|
|
|
|
|
|
|
|
|
105
|
|
|
|
|
|
|
has fillcolor => ( |
|
106
|
|
|
|
|
|
|
is => "rw", |
|
107
|
|
|
|
|
|
|
isa => "Str", |
|
108
|
|
|
|
|
|
|
documentation => |
|
109
|
|
|
|
|
|
|
"Sets the fill color. Defaults to a half-transparent variant of the line color, marker color, or marker line color, whichever is available.", |
|
110
|
|
|
|
|
|
|
); |
|
111
|
|
|
|
|
|
|
|
|
112
|
|
|
|
|
|
|
has groupnorm => ( |
|
113
|
|
|
|
|
|
|
is => "rw", |
|
114
|
|
|
|
|
|
|
isa => enum( [ "", "fraction", "percent" ] ), |
|
115
|
|
|
|
|
|
|
documentation => |
|
116
|
|
|
|
|
|
|
"Only relevant when `stackgroup` is used, and only the first `groupnorm` found in the `stackgroup` will be used - including if `visible` is *legendonly* but not if it is `false`. Sets the normalization for the sum of this `stackgroup`. With *fraction*, the value of each trace at each location is divided by the sum of all trace values at that location. *percent* is the same but multiplied by 100 to show percentages. If there are multiple subplots, or multiple `stackgroup`s on one subplot, each will be normalized within its own set.", |
|
117
|
|
|
|
|
|
|
); |
|
118
|
|
|
|
|
|
|
|
|
119
|
|
|
|
|
|
|
has hoverinfo => ( |
|
120
|
|
|
|
|
|
|
is => "rw", |
|
121
|
|
|
|
|
|
|
isa => "Str|ArrayRef[Str]", |
|
122
|
|
|
|
|
|
|
documentation => |
|
123
|
|
|
|
|
|
|
"Determines which trace information appear on hover. If `none` or `skip` are set, no information is displayed upon hovering. But, if `none` is set, click and hover events are still fired.", |
|
124
|
|
|
|
|
|
|
); |
|
125
|
|
|
|
|
|
|
|
|
126
|
|
|
|
|
|
|
has hoverinfosrc => ( is => "rw", |
|
127
|
|
|
|
|
|
|
isa => "Str", |
|
128
|
|
|
|
|
|
|
documentation => "Sets the source reference on plot.ly for hoverinfo .", |
|
129
|
|
|
|
|
|
|
); |
|
130
|
|
|
|
|
|
|
|
|
131
|
|
|
|
|
|
|
has hoverlabel => ( is => "rw", |
|
132
|
|
|
|
|
|
|
isa => "Maybe[HashRef]|Chart::Plotly::Trace::Scatter::Hoverlabel", ); |
|
133
|
|
|
|
|
|
|
|
|
134
|
|
|
|
|
|
|
has hoveron => ( |
|
135
|
|
|
|
|
|
|
is => "rw", |
|
136
|
|
|
|
|
|
|
isa => "Str", |
|
137
|
|
|
|
|
|
|
documentation => |
|
138
|
|
|
|
|
|
|
"Do the hover effects highlight individual points (markers or line points) or do they highlight filled regions? If the fill is *toself* or *tonext* and there are no markers or text, then the default is *fills*, otherwise it is *points*.", |
|
139
|
|
|
|
|
|
|
); |
|
140
|
|
|
|
|
|
|
|
|
141
|
|
|
|
|
|
|
has hovertemplate => ( |
|
142
|
|
|
|
|
|
|
is => "rw", |
|
143
|
|
|
|
|
|
|
isa => "Str|ArrayRef[Str]", |
|
144
|
|
|
|
|
|
|
documentation => |
|
145
|
|
|
|
|
|
|
"Template string used for rendering the information that appear on hover box. Note that this will override `hoverinfo`. Variables are inserted using %{variable}, for example \"y: %{y}\". Numbers are formatted using d3-format's syntax %{variable:d3-format}, for example \"Price: %{y:\$.2f}\". https://github.com/d3/d3-3.x-api-reference/blob/master/Formatting.md#d3_format for details on the formatting syntax. Dates are formatted using d3-time-format's syntax %{variable|d3-time-format}, for example \"Day: %{2019-01-01|%A}\". https://github.com/d3/d3-3.x-api-reference/blob/master/Time-Formatting.md#format for details on the date formatting syntax. The variables available in `hovertemplate` are the ones emitted as event data described at this link https://plot.ly/javascript/plotlyjs-events/#event-data. Additionally, every attributes that can be specified per-point (the ones that are `arrayOk: true`) are available. Anything contained in tag `<extra>` is displayed in the secondary box, for example \"<extra>{fullData.name}</extra>\". To hide the secondary box completely, use an empty tag `<extra></extra>`.", |
|
146
|
|
|
|
|
|
|
); |
|
147
|
|
|
|
|
|
|
|
|
148
|
|
|
|
|
|
|
has hovertemplatesrc => ( is => "rw", |
|
149
|
|
|
|
|
|
|
isa => "Str", |
|
150
|
|
|
|
|
|
|
documentation => "Sets the source reference on plot.ly for hovertemplate .", |
|
151
|
|
|
|
|
|
|
); |
|
152
|
|
|
|
|
|
|
|
|
153
|
|
|
|
|
|
|
has hovertext => ( |
|
154
|
|
|
|
|
|
|
is => "rw", |
|
155
|
|
|
|
|
|
|
isa => "Str|ArrayRef[Str]", |
|
156
|
|
|
|
|
|
|
documentation => |
|
157
|
|
|
|
|
|
|
"Sets hover text elements associated with each (x,y) pair. If a single string, the same string appears over all the data points. If an array of string, the items are mapped in order to the this trace's (x,y) coordinates. To be seen, trace `hoverinfo` must contain a *text* flag.", |
|
158
|
|
|
|
|
|
|
); |
|
159
|
|
|
|
|
|
|
|
|
160
|
|
|
|
|
|
|
has hovertextsrc => ( is => "rw", |
|
161
|
|
|
|
|
|
|
isa => "Str", |
|
162
|
|
|
|
|
|
|
documentation => "Sets the source reference on plot.ly for hovertext .", |
|
163
|
|
|
|
|
|
|
); |
|
164
|
|
|
|
|
|
|
|
|
165
|
|
|
|
|
|
|
has ids => ( |
|
166
|
|
|
|
|
|
|
is => "rw", |
|
167
|
|
|
|
|
|
|
isa => "ArrayRef|PDL", |
|
168
|
|
|
|
|
|
|
documentation => |
|
169
|
|
|
|
|
|
|
"Assigns id labels to each datum. These ids for object constancy of data points during animation. Should be an array of strings, not numbers or any other type.", |
|
170
|
|
|
|
|
|
|
); |
|
171
|
|
|
|
|
|
|
|
|
172
|
|
|
|
|
|
|
has idssrc => ( is => "rw", |
|
173
|
|
|
|
|
|
|
isa => "Str", |
|
174
|
|
|
|
|
|
|
documentation => "Sets the source reference on plot.ly for ids .", |
|
175
|
|
|
|
|
|
|
); |
|
176
|
|
|
|
|
|
|
|
|
177
|
|
|
|
|
|
|
has legendgroup => ( |
|
178
|
|
|
|
|
|
|
is => "rw", |
|
179
|
|
|
|
|
|
|
isa => "Str", |
|
180
|
|
|
|
|
|
|
documentation => |
|
181
|
|
|
|
|
|
|
"Sets the legend group for this trace. Traces part of the same legend group hide/show at the same time when toggling legend items.", |
|
182
|
|
|
|
|
|
|
); |
|
183
|
|
|
|
|
|
|
|
|
184
|
|
|
|
|
|
|
has line => ( is => "rw", |
|
185
|
|
|
|
|
|
|
isa => "Maybe[HashRef]|Chart::Plotly::Trace::Scatter::Line", ); |
|
186
|
|
|
|
|
|
|
|
|
187
|
|
|
|
|
|
|
has marker => ( is => "rw", |
|
188
|
|
|
|
|
|
|
isa => "Maybe[HashRef]|Chart::Plotly::Trace::Scatter::Marker", ); |
|
189
|
|
|
|
|
|
|
|
|
190
|
|
|
|
|
|
|
has pmeta => ( |
|
191
|
|
|
|
|
|
|
is => "rw", |
|
192
|
|
|
|
|
|
|
isa => "Any|ArrayRef[Any]", |
|
193
|
|
|
|
|
|
|
documentation => |
|
194
|
|
|
|
|
|
|
"Assigns extra meta information associated with this trace that can be used in various text attributes. Attributes such as trace `name`, graph, axis and colorbar `title.text`, annotation `text` `rangeselector`, `updatemenues` and `sliders` `label` text all support `meta`. To access the trace `meta` values in an attribute in the same trace, simply use `%{meta[i]}` where `i` is the index or key of the `meta` item in question. To access trace `meta` in layout attributes, use `%{data[n[.meta[i]}` where `i` is the index or key of the `meta` and `n` is the trace index.", |
|
195
|
|
|
|
|
|
|
); |
|
196
|
|
|
|
|
|
|
|
|
197
|
|
|
|
|
|
|
has metasrc => ( is => "rw", |
|
198
|
|
|
|
|
|
|
isa => "Str", |
|
199
|
|
|
|
|
|
|
documentation => "Sets the source reference on plot.ly for meta .", |
|
200
|
|
|
|
|
|
|
); |
|
201
|
|
|
|
|
|
|
|
|
202
|
|
|
|
|
|
|
has mode => ( |
|
203
|
|
|
|
|
|
|
is => "rw", |
|
204
|
|
|
|
|
|
|
isa => "Str", |
|
205
|
|
|
|
|
|
|
documentation => |
|
206
|
|
|
|
|
|
|
"Determines the drawing mode for this scatter trace. If the provided `mode` includes *text* then the `text` elements appear at the coordinates. Otherwise, the `text` elements appear on hover. If there are less than 20 points and the trace is not stacked then the default is *lines+markers*. Otherwise, *lines*.", |
|
207
|
|
|
|
|
|
|
); |
|
208
|
|
|
|
|
|
|
|
|
209
|
|
|
|
|
|
|
has name => ( is => "rw", |
|
210
|
|
|
|
|
|
|
isa => "Str", |
|
211
|
|
|
|
|
|
|
documentation => "Sets the trace name. The trace name appear as the legend item and on hover.", |
|
212
|
|
|
|
|
|
|
); |
|
213
|
|
|
|
|
|
|
|
|
214
|
|
|
|
|
|
|
has opacity => ( is => "rw", |
|
215
|
|
|
|
|
|
|
isa => "Num", |
|
216
|
|
|
|
|
|
|
documentation => "Sets the opacity of the trace.", |
|
217
|
|
|
|
|
|
|
); |
|
218
|
|
|
|
|
|
|
|
|
219
|
|
|
|
|
|
|
has orientation => ( |
|
220
|
|
|
|
|
|
|
is => "rw", |
|
221
|
|
|
|
|
|
|
isa => enum( [ "v", "h" ] ), |
|
222
|
|
|
|
|
|
|
documentation => |
|
223
|
|
|
|
|
|
|
"Only relevant when `stackgroup` is used, and only the first `orientation` found in the `stackgroup` will be used - including if `visible` is *legendonly* but not if it is `false`. Sets the stacking direction. With *v* (*h*), the y (x) values of subsequent traces are added. Also affects the default value of `fill`.", |
|
224
|
|
|
|
|
|
|
); |
|
225
|
|
|
|
|
|
|
|
|
226
|
|
|
|
|
|
|
has r => ( |
|
227
|
|
|
|
|
|
|
is => "rw", |
|
228
|
|
|
|
|
|
|
isa => "ArrayRef|PDL", |
|
229
|
|
|
|
|
|
|
documentation => |
|
230
|
|
|
|
|
|
|
"r coordinates in scatter traces are deprecated!Please switch to the *scatterpolar* trace type.Sets the radial coordinatesfor legacy polar chart only.", |
|
231
|
|
|
|
|
|
|
); |
|
232
|
|
|
|
|
|
|
|
|
233
|
|
|
|
|
|
|
has rsrc => ( is => "rw", |
|
234
|
|
|
|
|
|
|
isa => "Str", |
|
235
|
|
|
|
|
|
|
documentation => "Sets the source reference on plot.ly for r .", |
|
236
|
|
|
|
|
|
|
); |
|
237
|
|
|
|
|
|
|
|
|
238
|
|
|
|
|
|
|
has selected => ( is => "rw", |
|
239
|
|
|
|
|
|
|
isa => "Maybe[HashRef]|Chart::Plotly::Trace::Scatter::Selected", ); |
|
240
|
|
|
|
|
|
|
|
|
241
|
|
|
|
|
|
|
has selectedpoints => ( |
|
242
|
|
|
|
|
|
|
is => "rw", |
|
243
|
|
|
|
|
|
|
isa => "Any", |
|
244
|
|
|
|
|
|
|
documentation => |
|
245
|
|
|
|
|
|
|
"Array containing integer indices of selected points. Has an effect only for traces that support selections. Note that an empty array means an empty selection where the `unselected` are turned on for all points, whereas, any other non-array values means no selection all where the `selected` and `unselected` styles have no effect.", |
|
246
|
|
|
|
|
|
|
); |
|
247
|
|
|
|
|
|
|
|
|
248
|
|
|
|
|
|
|
has showlegend => ( |
|
249
|
|
|
|
|
|
|
is => "rw", |
|
250
|
|
|
|
|
|
|
isa => "Bool", |
|
251
|
|
|
|
|
|
|
documentation => "Determines whether or not an item corresponding to this trace is shown in the legend.", |
|
252
|
|
|
|
|
|
|
); |
|
253
|
|
|
|
|
|
|
|
|
254
|
|
|
|
|
|
|
has stackgaps => ( |
|
255
|
|
|
|
|
|
|
is => "rw", |
|
256
|
|
|
|
|
|
|
isa => enum( [ "infer zero", "interpolate" ] ), |
|
257
|
|
|
|
|
|
|
documentation => |
|
258
|
|
|
|
|
|
|
"Only relevant when `stackgroup` is used, and only the first `stackgaps` found in the `stackgroup` will be used - including if `visible` is *legendonly* but not if it is `false`. Determines how we handle locations at which other traces in this group have data but this one does not. With *infer zero* we insert a zero at these locations. With *interpolate* we linearly interpolate between existing values, and extrapolate a constant beyond the existing values.", |
|
259
|
|
|
|
|
|
|
); |
|
260
|
|
|
|
|
|
|
|
|
261
|
|
|
|
|
|
|
has stackgroup => ( |
|
262
|
|
|
|
|
|
|
is => "rw", |
|
263
|
|
|
|
|
|
|
isa => "Str", |
|
264
|
|
|
|
|
|
|
documentation => |
|
265
|
|
|
|
|
|
|
"Set several scatter traces (on the same subplot) to the same stackgroup in order to add their y values (or their x values if `orientation` is *h*). If blank or omitted this trace will not be stacked. Stacking also turns `fill` on by default, using *tonexty* (*tonextx*) if `orientation` is *h* (*v*) and sets the default `mode` to *lines* irrespective of point count. You can only stack on a numeric (linear or log) axis. Traces in a `stackgroup` will only fill to (or be filled to) other traces in the same group. With multiple `stackgroup`s or some traces stacked and some not, if fill-linked traces are not already consecutive, the later ones will be pushed down in the drawing order.", |
|
266
|
|
|
|
|
|
|
); |
|
267
|
|
|
|
|
|
|
|
|
268
|
|
|
|
|
|
|
has stream => ( is => "rw", |
|
269
|
|
|
|
|
|
|
isa => "Maybe[HashRef]|Chart::Plotly::Trace::Scatter::Stream", ); |
|
270
|
|
|
|
|
|
|
|
|
271
|
|
|
|
|
|
|
has t => ( |
|
272
|
|
|
|
|
|
|
is => "rw", |
|
273
|
|
|
|
|
|
|
isa => "ArrayRef|PDL", |
|
274
|
|
|
|
|
|
|
documentation => |
|
275
|
|
|
|
|
|
|
"t coordinates in scatter traces are deprecated!Please switch to the *scatterpolar* trace type.Sets the angular coordinatesfor legacy polar chart only.", |
|
276
|
|
|
|
|
|
|
); |
|
277
|
|
|
|
|
|
|
|
|
278
|
|
|
|
|
|
|
has text => ( |
|
279
|
|
|
|
|
|
|
is => "rw", |
|
280
|
|
|
|
|
|
|
isa => "Str|ArrayRef[Str]", |
|
281
|
|
|
|
|
|
|
documentation => |
|
282
|
|
|
|
|
|
|
"Sets text elements associated with each (x,y) pair. If a single string, the same string appears over all the data points. If an array of string, the items are mapped in order to the this trace's (x,y) coordinates. If trace `hoverinfo` contains a *text* flag and *hovertext* is not set, these elements will be seen in the hover labels.", |
|
283
|
|
|
|
|
|
|
); |
|
284
|
|
|
|
|
|
|
|
|
285
|
|
|
|
|
|
|
has textfont => ( is => "rw", |
|
286
|
|
|
|
|
|
|
isa => "Maybe[HashRef]|Chart::Plotly::Trace::Scatter::Textfont", ); |
|
287
|
|
|
|
|
|
|
|
|
288
|
|
|
|
|
|
|
has textposition => ( |
|
289
|
|
|
|
|
|
|
is => "rw", |
|
290
|
|
|
|
|
|
|
isa => union( |
|
291
|
|
|
|
|
|
|
[ |
|
292
|
|
|
|
|
|
|
enum( |
|
293
|
|
|
|
|
|
|
[ "top left", |
|
294
|
|
|
|
|
|
|
"top center", |
|
295
|
|
|
|
|
|
|
"top right", |
|
296
|
|
|
|
|
|
|
"middle left", |
|
297
|
|
|
|
|
|
|
"middle center", |
|
298
|
|
|
|
|
|
|
"middle right", |
|
299
|
|
|
|
|
|
|
"bottom left", |
|
300
|
|
|
|
|
|
|
"bottom center", |
|
301
|
|
|
|
|
|
|
"bottom right" |
|
302
|
|
|
|
|
|
|
] |
|
303
|
|
|
|
|
|
|
), |
|
304
|
|
|
|
|
|
|
"ArrayRef" |
|
305
|
|
|
|
|
|
|
] |
|
306
|
|
|
|
|
|
|
), |
|
307
|
|
|
|
|
|
|
documentation => "Sets the positions of the `text` elements with respects to the (x,y) coordinates.", |
|
308
|
|
|
|
|
|
|
); |
|
309
|
|
|
|
|
|
|
|
|
310
|
|
|
|
|
|
|
has textpositionsrc => ( is => "rw", |
|
311
|
|
|
|
|
|
|
isa => "Str", |
|
312
|
|
|
|
|
|
|
documentation => "Sets the source reference on plot.ly for textposition .", |
|
313
|
|
|
|
|
|
|
); |
|
314
|
|
|
|
|
|
|
|
|
315
|
|
|
|
|
|
|
has textsrc => ( is => "rw", |
|
316
|
|
|
|
|
|
|
isa => "Str", |
|
317
|
|
|
|
|
|
|
documentation => "Sets the source reference on plot.ly for text .", |
|
318
|
|
|
|
|
|
|
); |
|
319
|
|
|
|
|
|
|
|
|
320
|
|
|
|
|
|
|
has texttemplate => ( |
|
321
|
|
|
|
|
|
|
is => "rw", |
|
322
|
|
|
|
|
|
|
isa => "Str|ArrayRef[Str]", |
|
323
|
|
|
|
|
|
|
documentation => |
|
324
|
|
|
|
|
|
|
"Template string used for rendering the information text that appear on points. Note that this will override `textinfo`. Variables are inserted using %{variable}, for example \"y: %{y}\". Numbers are formatted using d3-format's syntax %{variable:d3-format}, for example \"Price: %{y:\$.2f}\". https://github.com/d3/d3-3.x-api-reference/blob/master/Formatting.md#d3_format for details on the formatting syntax. Dates are formatted using d3-time-format's syntax %{variable|d3-time-format}, for example \"Day: %{2019-01-01|%A}\". https://github.com/d3/d3-3.x-api-reference/blob/master/Time-Formatting.md#format for details on the date formatting syntax. Every attributes that can be specified per-point (the ones that are `arrayOk: true`) are available. ", |
|
325
|
|
|
|
|
|
|
); |
|
326
|
|
|
|
|
|
|
|
|
327
|
|
|
|
|
|
|
has texttemplatesrc => ( is => "rw", |
|
328
|
|
|
|
|
|
|
isa => "Str", |
|
329
|
|
|
|
|
|
|
documentation => "Sets the source reference on plot.ly for texttemplate .", |
|
330
|
|
|
|
|
|
|
); |
|
331
|
|
|
|
|
|
|
|
|
332
|
|
|
|
|
|
|
has transforms => ( is => "rw", |
|
333
|
|
|
|
|
|
|
isa => "ArrayRef|ArrayRef[Chart::Plotly::Trace::Scatter::Transform]", ); |
|
334
|
|
|
|
|
|
|
|
|
335
|
|
|
|
|
|
|
has tsrc => ( is => "rw", |
|
336
|
|
|
|
|
|
|
isa => "Str", |
|
337
|
|
|
|
|
|
|
documentation => "Sets the source reference on plot.ly for t .", |
|
338
|
|
|
|
|
|
|
); |
|
339
|
|
|
|
|
|
|
|
|
340
|
|
|
|
|
|
|
has uid => ( |
|
341
|
|
|
|
|
|
|
is => "rw", |
|
342
|
|
|
|
|
|
|
isa => "Str", |
|
343
|
|
|
|
|
|
|
documentation => |
|
344
|
|
|
|
|
|
|
"Assign an id to this trace, Use this to provide object constancy between traces during animations and transitions.", |
|
345
|
|
|
|
|
|
|
); |
|
346
|
|
|
|
|
|
|
|
|
347
|
|
|
|
|
|
|
has uirevision => ( |
|
348
|
|
|
|
|
|
|
is => "rw", |
|
349
|
|
|
|
|
|
|
isa => "Any", |
|
350
|
|
|
|
|
|
|
documentation => |
|
351
|
|
|
|
|
|
|
"Controls persistence of some user-driven changes to the trace: `constraintrange` in `parcoords` traces, as well as some `editable: true` modifications such as `name` and `colorbar.title`. Defaults to `layout.uirevision`. Note that other user-driven trace attribute changes are controlled by `layout` attributes: `trace.visible` is controlled by `layout.legend.uirevision`, `selectedpoints` is controlled by `layout.selectionrevision`, and `colorbar.(x|y)` (accessible with `config: {editable: true}`) is controlled by `layout.editrevision`. Trace changes are tracked by `uid`, which only falls back on trace index if no `uid` is provided. So if your app can add/remove traces before the end of the `data` array, such that the same trace has a different index, you can still preserve user-driven changes if you give each trace a `uid` that stays with it as it moves.", |
|
352
|
|
|
|
|
|
|
); |
|
353
|
|
|
|
|
|
|
|
|
354
|
|
|
|
|
|
|
has unselected => ( is => "rw", |
|
355
|
|
|
|
|
|
|
isa => "Maybe[HashRef]|Chart::Plotly::Trace::Scatter::Unselected", ); |
|
356
|
|
|
|
|
|
|
|
|
357
|
|
|
|
|
|
|
has visible => ( |
|
358
|
|
|
|
|
|
|
is => "rw", |
|
359
|
|
|
|
|
|
|
documentation => |
|
360
|
|
|
|
|
|
|
"Determines whether or not this trace is visible. If *legendonly*, the trace is not drawn, but can appear as a legend item (provided that the legend itself is visible).", |
|
361
|
|
|
|
|
|
|
); |
|
362
|
|
|
|
|
|
|
|
|
363
|
|
|
|
|
|
|
has x => ( is => "rw", |
|
364
|
|
|
|
|
|
|
isa => "ArrayRef|PDL", |
|
365
|
|
|
|
|
|
|
documentation => "Sets the x coordinates.", |
|
366
|
|
|
|
|
|
|
); |
|
367
|
|
|
|
|
|
|
|
|
368
|
|
|
|
|
|
|
has x0 => ( |
|
369
|
|
|
|
|
|
|
is => "rw", |
|
370
|
|
|
|
|
|
|
isa => "Any", |
|
371
|
|
|
|
|
|
|
documentation => |
|
372
|
|
|
|
|
|
|
"Alternate to `x`. Builds a linear space of x coordinates. Use with `dx` where `x0` is the starting coordinate and `dx` the step.", |
|
373
|
|
|
|
|
|
|
); |
|
374
|
|
|
|
|
|
|
|
|
375
|
|
|
|
|
|
|
has xaxis => ( |
|
376
|
|
|
|
|
|
|
is => "rw", |
|
377
|
|
|
|
|
|
|
documentation => |
|
378
|
|
|
|
|
|
|
"Sets a reference between this trace's x coordinates and a 2D cartesian x axis. If *x* (the default value), the x coordinates refer to `layout.xaxis`. If *x2*, the x coordinates refer to `layout.xaxis2`, and so on.", |
|
379
|
|
|
|
|
|
|
); |
|
380
|
|
|
|
|
|
|
|
|
381
|
|
|
|
|
|
|
has xcalendar => ( is => "rw", |
|
382
|
|
|
|
|
|
|
isa => enum( |
|
383
|
|
|
|
|
|
|
[ "gregorian", "chinese", "coptic", "discworld", "ethiopian", "hebrew", "islamic", "julian", |
|
384
|
|
|
|
|
|
|
"mayan", "nanakshahi", "nepali", "persian", "jalali", "taiwan", "thai", "ummalqura" |
|
385
|
|
|
|
|
|
|
] |
|
386
|
|
|
|
|
|
|
), |
|
387
|
|
|
|
|
|
|
documentation => "Sets the calendar system to use with `x` date data.", |
|
388
|
|
|
|
|
|
|
); |
|
389
|
|
|
|
|
|
|
|
|
390
|
|
|
|
|
|
|
has xsrc => ( is => "rw", |
|
391
|
|
|
|
|
|
|
isa => "Str", |
|
392
|
|
|
|
|
|
|
documentation => "Sets the source reference on plot.ly for x .", |
|
393
|
|
|
|
|
|
|
); |
|
394
|
|
|
|
|
|
|
|
|
395
|
|
|
|
|
|
|
has y => ( is => "rw", |
|
396
|
|
|
|
|
|
|
isa => "ArrayRef|PDL", |
|
397
|
|
|
|
|
|
|
documentation => "Sets the y coordinates.", |
|
398
|
|
|
|
|
|
|
); |
|
399
|
|
|
|
|
|
|
|
|
400
|
|
|
|
|
|
|
has y0 => ( |
|
401
|
|
|
|
|
|
|
is => "rw", |
|
402
|
|
|
|
|
|
|
isa => "Any", |
|
403
|
|
|
|
|
|
|
documentation => |
|
404
|
|
|
|
|
|
|
"Alternate to `y`. Builds a linear space of y coordinates. Use with `dy` where `y0` is the starting coordinate and `dy` the step.", |
|
405
|
|
|
|
|
|
|
); |
|
406
|
|
|
|
|
|
|
|
|
407
|
|
|
|
|
|
|
has yaxis => ( |
|
408
|
|
|
|
|
|
|
is => "rw", |
|
409
|
|
|
|
|
|
|
documentation => |
|
410
|
|
|
|
|
|
|
"Sets a reference between this trace's y coordinates and a 2D cartesian y axis. If *y* (the default value), the y coordinates refer to `layout.yaxis`. If *y2*, the y coordinates refer to `layout.yaxis2`, and so on.", |
|
411
|
|
|
|
|
|
|
); |
|
412
|
|
|
|
|
|
|
|
|
413
|
|
|
|
|
|
|
has ycalendar => ( is => "rw", |
|
414
|
|
|
|
|
|
|
isa => enum( |
|
415
|
|
|
|
|
|
|
[ "gregorian", "chinese", "coptic", "discworld", "ethiopian", "hebrew", "islamic", "julian", |
|
416
|
|
|
|
|
|
|
"mayan", "nanakshahi", "nepali", "persian", "jalali", "taiwan", "thai", "ummalqura" |
|
417
|
|
|
|
|
|
|
] |
|
418
|
|
|
|
|
|
|
), |
|
419
|
|
|
|
|
|
|
documentation => "Sets the calendar system to use with `y` date data.", |
|
420
|
|
|
|
|
|
|
); |
|
421
|
|
|
|
|
|
|
|
|
422
|
|
|
|
|
|
|
has ysrc => ( is => "rw", |
|
423
|
|
|
|
|
|
|
isa => "Str", |
|
424
|
|
|
|
|
|
|
documentation => "Sets the source reference on plot.ly for y .", |
|
425
|
|
|
|
|
|
|
); |
|
426
|
|
|
|
|
|
|
|
|
427
|
|
|
|
|
|
|
__PACKAGE__->meta->make_immutable(); |
|
428
|
|
|
|
|
|
|
1; |
|
429
|
|
|
|
|
|
|
|
|
430
|
|
|
|
|
|
|
__END__ |
|
431
|
|
|
|
|
|
|
|
|
432
|
|
|
|
|
|
|
=pod |
|
433
|
|
|
|
|
|
|
|
|
434
|
|
|
|
|
|
|
=encoding utf-8 |
|
435
|
|
|
|
|
|
|
|
|
436
|
|
|
|
|
|
|
=head1 NAME |
|
437
|
|
|
|
|
|
|
|
|
438
|
|
|
|
|
|
|
Chart::Plotly::Trace::Scatter - The scatter trace type encompasses line charts, scatter charts, text charts, and bubble charts. The data visualized as scatter point or lines is set in `x` and `y`. Text (appearing either on the chart or on hover only) is via `text`. Bubble charts are achieved by setting `marker.size` and/or `marker.color` to numerical arrays. |
|
439
|
|
|
|
|
|
|
|
|
440
|
|
|
|
|
|
|
=head1 VERSION |
|
441
|
|
|
|
|
|
|
|
|
442
|
|
|
|
|
|
|
version 0.041 |
|
443
|
|
|
|
|
|
|
|
|
444
|
|
|
|
|
|
|
=head1 SYNOPSIS |
|
445
|
|
|
|
|
|
|
|
|
446
|
|
|
|
|
|
|
use HTML::Show; |
|
447
|
|
|
|
|
|
|
use Chart::Plotly; |
|
448
|
|
|
|
|
|
|
use Chart::Plotly::Trace::Scatter; |
|
449
|
|
|
|
|
|
|
my $scatter = Chart::Plotly::Trace::Scatter->new( x => [ 1 .. 5 ], y => [ 1 .. 5 ] ); |
|
450
|
|
|
|
|
|
|
|
|
451
|
|
|
|
|
|
|
HTML::Show::show( Chart::Plotly::render_full_html( data => [$scatter] ) ); |
|
452
|
|
|
|
|
|
|
|
|
453
|
|
|
|
|
|
|
=head1 DESCRIPTION |
|
454
|
|
|
|
|
|
|
|
|
455
|
|
|
|
|
|
|
The scatter trace type encompasses line charts, scatter charts, text charts, and bubble charts. The data visualized as scatter point or lines is set in `x` and `y`. Text (appearing either on the chart or on hover only) is via `text`. Bubble charts are achieved by setting `marker.size` and/or `marker.color` to numerical arrays. |
|
456
|
|
|
|
|
|
|
|
|
457
|
|
|
|
|
|
|
Screenshot of the above example: |
|
458
|
|
|
|
|
|
|
|
|
459
|
|
|
|
|
|
|
=for HTML <p> |
|
460
|
|
|
|
|
|
|
<img src="https://raw.githubusercontent.com/pablrod/p5-Chart-Plotly/master/examples/traces/scatter.png" alt="Screenshot of the above example"> |
|
461
|
|
|
|
|
|
|
</p> |
|
462
|
|
|
|
|
|
|
|
|
463
|
|
|
|
|
|
|
=for markdown  |
|
464
|
|
|
|
|
|
|
|
|
465
|
|
|
|
|
|
|
=for HTML <p> |
|
466
|
|
|
|
|
|
|
<iframe src="https://raw.githubusercontent.com/pablrod/p5-Chart-Plotly/master/examples/traces/scatter.html" style="border:none;" width="80%" height="520"></iframe> |
|
467
|
|
|
|
|
|
|
</p> |
|
468
|
|
|
|
|
|
|
|
|
469
|
|
|
|
|
|
|
This file has been autogenerated from the official plotly.js source. |
|
470
|
|
|
|
|
|
|
|
|
471
|
|
|
|
|
|
|
If you like Plotly, please support them: L<https://plot.ly/> |
|
472
|
|
|
|
|
|
|
Open source announcement: L<https://plot.ly/javascript/open-source-announcement/> |
|
473
|
|
|
|
|
|
|
|
|
474
|
|
|
|
|
|
|
Full reference: L<https://plot.ly/javascript/reference/#scatter> |
|
475
|
|
|
|
|
|
|
|
|
476
|
|
|
|
|
|
|
=head1 DISCLAIMER |
|
477
|
|
|
|
|
|
|
|
|
478
|
|
|
|
|
|
|
This is an unofficial Plotly Perl module. Currently I'm not affiliated in any way with Plotly. |
|
479
|
|
|
|
|
|
|
But I think plotly.js is a great library and I want to use it with perl. |
|
480
|
|
|
|
|
|
|
|
|
481
|
|
|
|
|
|
|
=head1 METHODS |
|
482
|
|
|
|
|
|
|
|
|
483
|
|
|
|
|
|
|
=head2 TO_JSON |
|
484
|
|
|
|
|
|
|
|
|
485
|
|
|
|
|
|
|
Serialize the trace to JSON. This method should be called only by L<JSON> serializer. |
|
486
|
|
|
|
|
|
|
|
|
487
|
|
|
|
|
|
|
=head2 type |
|
488
|
|
|
|
|
|
|
|
|
489
|
|
|
|
|
|
|
Trace type. |
|
490
|
|
|
|
|
|
|
|
|
491
|
|
|
|
|
|
|
=head1 ATTRIBUTES |
|
492
|
|
|
|
|
|
|
|
|
493
|
|
|
|
|
|
|
=over |
|
494
|
|
|
|
|
|
|
|
|
495
|
|
|
|
|
|
|
=item * cliponaxis |
|
496
|
|
|
|
|
|
|
|
|
497
|
|
|
|
|
|
|
Determines whether or not markers and text nodes are clipped about the subplot axes. To show markers and text nodes above axis lines and tick labels, make sure to set `xaxis.layer` and `yaxis.layer` to *below traces*. |
|
498
|
|
|
|
|
|
|
|
|
499
|
|
|
|
|
|
|
=item * connectgaps |
|
500
|
|
|
|
|
|
|
|
|
501
|
|
|
|
|
|
|
Determines whether or not gaps (i.e. {nan} or missing values) in the provided data arrays are connected. |
|
502
|
|
|
|
|
|
|
|
|
503
|
|
|
|
|
|
|
=item * customdata |
|
504
|
|
|
|
|
|
|
|
|
505
|
|
|
|
|
|
|
Assigns extra data each datum. This may be useful when listening to hover, click and selection events. Note that, *scatter* traces also appends customdata items in the markers DOM elements |
|
506
|
|
|
|
|
|
|
|
|
507
|
|
|
|
|
|
|
=item * customdatasrc |
|
508
|
|
|
|
|
|
|
|
|
509
|
|
|
|
|
|
|
Sets the source reference on plot.ly for customdata . |
|
510
|
|
|
|
|
|
|
|
|
511
|
|
|
|
|
|
|
=item * dx |
|
512
|
|
|
|
|
|
|
|
|
513
|
|
|
|
|
|
|
Sets the x coordinate step. See `x0` for more info. |
|
514
|
|
|
|
|
|
|
|
|
515
|
|
|
|
|
|
|
=item * dy |
|
516
|
|
|
|
|
|
|
|
|
517
|
|
|
|
|
|
|
Sets the y coordinate step. See `y0` for more info. |
|
518
|
|
|
|
|
|
|
|
|
519
|
|
|
|
|
|
|
=item * error_x |
|
520
|
|
|
|
|
|
|
|
|
521
|
|
|
|
|
|
|
=item * error_y |
|
522
|
|
|
|
|
|
|
|
|
523
|
|
|
|
|
|
|
=item * fill |
|
524
|
|
|
|
|
|
|
|
|
525
|
|
|
|
|
|
|
Sets the area to fill with a solid color. Defaults to *none* unless this trace is stacked, then it gets *tonexty* (*tonextx*) if `orientation` is *v* (*h*) Use with `fillcolor` if not *none*. *tozerox* and *tozeroy* fill to x=0 and y=0 respectively. *tonextx* and *tonexty* fill between the endpoints of this trace and the endpoints of the trace before it, connecting those endpoints with straight lines (to make a stacked area graph); if there is no trace before it, they behave like *tozerox* and *tozeroy*. *toself* connects the endpoints of the trace (or each segment of the trace if it has gaps) into a closed shape. *tonext* fills the space between two traces if one completely encloses the other (eg consecutive contour lines), and behaves like *toself* if there is no trace before it. *tonext* should not be used if one trace does not enclose the other. Traces in a `stackgroup` will only fill to (or be filled to) other traces in the same group. With multiple `stackgroup`s or some traces stacked and some not, if fill-linked traces are not already consecutive, the later ones will be pushed down in the drawing order. |
|
526
|
|
|
|
|
|
|
|
|
527
|
|
|
|
|
|
|
=item * fillcolor |
|
528
|
|
|
|
|
|
|
|
|
529
|
|
|
|
|
|
|
Sets the fill color. Defaults to a half-transparent variant of the line color, marker color, or marker line color, whichever is available. |
|
530
|
|
|
|
|
|
|
|
|
531
|
|
|
|
|
|
|
=item * groupnorm |
|
532
|
|
|
|
|
|
|
|
|
533
|
|
|
|
|
|
|
Only relevant when `stackgroup` is used, and only the first `groupnorm` found in the `stackgroup` will be used - including if `visible` is *legendonly* but not if it is `false`. Sets the normalization for the sum of this `stackgroup`. With *fraction*, the value of each trace at each location is divided by the sum of all trace values at that location. *percent* is the same but multiplied by 100 to show percentages. If there are multiple subplots, or multiple `stackgroup`s on one subplot, each will be normalized within its own set. |
|
534
|
|
|
|
|
|
|
|
|
535
|
|
|
|
|
|
|
=item * hoverinfo |
|
536
|
|
|
|
|
|
|
|
|
537
|
|
|
|
|
|
|
Determines which trace information appear on hover. If `none` or `skip` are set, no information is displayed upon hovering. But, if `none` is set, click and hover events are still fired. |
|
538
|
|
|
|
|
|
|
|
|
539
|
|
|
|
|
|
|
=item * hoverinfosrc |
|
540
|
|
|
|
|
|
|
|
|
541
|
|
|
|
|
|
|
Sets the source reference on plot.ly for hoverinfo . |
|
542
|
|
|
|
|
|
|
|
|
543
|
|
|
|
|
|
|
=item * hoverlabel |
|
544
|
|
|
|
|
|
|
|
|
545
|
|
|
|
|
|
|
=item * hoveron |
|
546
|
|
|
|
|
|
|
|
|
547
|
|
|
|
|
|
|
Do the hover effects highlight individual points (markers or line points) or do they highlight filled regions? If the fill is *toself* or *tonext* and there are no markers or text, then the default is *fills*, otherwise it is *points*. |
|
548
|
|
|
|
|
|
|
|
|
549
|
|
|
|
|
|
|
=item * hovertemplate |
|
550
|
|
|
|
|
|
|
|
|
551
|
|
|
|
|
|
|
Template string used for rendering the information that appear on hover box. Note that this will override `hoverinfo`. Variables are inserted using %{variable}, for example "y: %{y}". Numbers are formatted using d3-format's syntax %{variable:d3-format}, for example "Price: %{y:$.2f}". https://github.com/d3/d3-3.x-api-reference/blob/master/Formatting.md#d3_format for details on the formatting syntax. Dates are formatted using d3-time-format's syntax %{variable|d3-time-format}, for example "Day: %{2019-01-01|%A}". https://github.com/d3/d3-3.x-api-reference/blob/master/Time-Formatting.md#format for details on the date formatting syntax. The variables available in `hovertemplate` are the ones emitted as event data described at this link https://plot.ly/javascript/plotlyjs-events/#event-data. Additionally, every attributes that can be specified per-point (the ones that are `arrayOk: true`) are available. Anything contained in tag `<extra>` is displayed in the secondary box, for example "<extra>{fullData.name}</extra>". To hide the secondary box completely, use an empty tag `<extra></extra>`. |
|
552
|
|
|
|
|
|
|
|
|
553
|
|
|
|
|
|
|
=item * hovertemplatesrc |
|
554
|
|
|
|
|
|
|
|
|
555
|
|
|
|
|
|
|
Sets the source reference on plot.ly for hovertemplate . |
|
556
|
|
|
|
|
|
|
|
|
557
|
|
|
|
|
|
|
=item * hovertext |
|
558
|
|
|
|
|
|
|
|
|
559
|
|
|
|
|
|
|
Sets hover text elements associated with each (x,y) pair. If a single string, the same string appears over all the data points. If an array of string, the items are mapped in order to the this trace's (x,y) coordinates. To be seen, trace `hoverinfo` must contain a *text* flag. |
|
560
|
|
|
|
|
|
|
|
|
561
|
|
|
|
|
|
|
=item * hovertextsrc |
|
562
|
|
|
|
|
|
|
|
|
563
|
|
|
|
|
|
|
Sets the source reference on plot.ly for hovertext . |
|
564
|
|
|
|
|
|
|
|
|
565
|
|
|
|
|
|
|
=item * ids |
|
566
|
|
|
|
|
|
|
|
|
567
|
|
|
|
|
|
|
Assigns id labels to each datum. These ids for object constancy of data points during animation. Should be an array of strings, not numbers or any other type. |
|
568
|
|
|
|
|
|
|
|
|
569
|
|
|
|
|
|
|
=item * idssrc |
|
570
|
|
|
|
|
|
|
|
|
571
|
|
|
|
|
|
|
Sets the source reference on plot.ly for ids . |
|
572
|
|
|
|
|
|
|
|
|
573
|
|
|
|
|
|
|
=item * legendgroup |
|
574
|
|
|
|
|
|
|
|
|
575
|
|
|
|
|
|
|
Sets the legend group for this trace. Traces part of the same legend group hide/show at the same time when toggling legend items. |
|
576
|
|
|
|
|
|
|
|
|
577
|
|
|
|
|
|
|
=item * line |
|
578
|
|
|
|
|
|
|
|
|
579
|
|
|
|
|
|
|
=item * marker |
|
580
|
|
|
|
|
|
|
|
|
581
|
|
|
|
|
|
|
=item * pmeta |
|
582
|
|
|
|
|
|
|
|
|
583
|
|
|
|
|
|
|
Assigns extra meta information associated with this trace that can be used in various text attributes. Attributes such as trace `name`, graph, axis and colorbar `title.text`, annotation `text` `rangeselector`, `updatemenues` and `sliders` `label` text all support `meta`. To access the trace `meta` values in an attribute in the same trace, simply use `%{meta[i]}` where `i` is the index or key of the `meta` item in question. To access trace `meta` in layout attributes, use `%{data[n[.meta[i]}` where `i` is the index or key of the `meta` and `n` is the trace index. |
|
584
|
|
|
|
|
|
|
|
|
585
|
|
|
|
|
|
|
=item * metasrc |
|
586
|
|
|
|
|
|
|
|
|
587
|
|
|
|
|
|
|
Sets the source reference on plot.ly for meta . |
|
588
|
|
|
|
|
|
|
|
|
589
|
|
|
|
|
|
|
=item * mode |
|
590
|
|
|
|
|
|
|
|
|
591
|
|
|
|
|
|
|
Determines the drawing mode for this scatter trace. If the provided `mode` includes *text* then the `text` elements appear at the coordinates. Otherwise, the `text` elements appear on hover. If there are less than 20 points and the trace is not stacked then the default is *lines+markers*. Otherwise, *lines*. |
|
592
|
|
|
|
|
|
|
|
|
593
|
|
|
|
|
|
|
=item * name |
|
594
|
|
|
|
|
|
|
|
|
595
|
|
|
|
|
|
|
Sets the trace name. The trace name appear as the legend item and on hover. |
|
596
|
|
|
|
|
|
|
|
|
597
|
|
|
|
|
|
|
=item * opacity |
|
598
|
|
|
|
|
|
|
|
|
599
|
|
|
|
|
|
|
Sets the opacity of the trace. |
|
600
|
|
|
|
|
|
|
|
|
601
|
|
|
|
|
|
|
=item * orientation |
|
602
|
|
|
|
|
|
|
|
|
603
|
|
|
|
|
|
|
Only relevant when `stackgroup` is used, and only the first `orientation` found in the `stackgroup` will be used - including if `visible` is *legendonly* but not if it is `false`. Sets the stacking direction. With *v* (*h*), the y (x) values of subsequent traces are added. Also affects the default value of `fill`. |
|
604
|
|
|
|
|
|
|
|
|
605
|
|
|
|
|
|
|
=item * r |
|
606
|
|
|
|
|
|
|
|
|
607
|
|
|
|
|
|
|
r coordinates in scatter traces are deprecated!Please switch to the *scatterpolar* trace type.Sets the radial coordinatesfor legacy polar chart only. |
|
608
|
|
|
|
|
|
|
|
|
609
|
|
|
|
|
|
|
=item * rsrc |
|
610
|
|
|
|
|
|
|
|
|
611
|
|
|
|
|
|
|
Sets the source reference on plot.ly for r . |
|
612
|
|
|
|
|
|
|
|
|
613
|
|
|
|
|
|
|
=item * selected |
|
614
|
|
|
|
|
|
|
|
|
615
|
|
|
|
|
|
|
=item * selectedpoints |
|
616
|
|
|
|
|
|
|
|
|
617
|
|
|
|
|
|
|
Array containing integer indices of selected points. Has an effect only for traces that support selections. Note that an empty array means an empty selection where the `unselected` are turned on for all points, whereas, any other non-array values means no selection all where the `selected` and `unselected` styles have no effect. |
|
618
|
|
|
|
|
|
|
|
|
619
|
|
|
|
|
|
|
=item * showlegend |
|
620
|
|
|
|
|
|
|
|
|
621
|
|
|
|
|
|
|
Determines whether or not an item corresponding to this trace is shown in the legend. |
|
622
|
|
|
|
|
|
|
|
|
623
|
|
|
|
|
|
|
=item * stackgaps |
|
624
|
|
|
|
|
|
|
|
|
625
|
|
|
|
|
|
|
Only relevant when `stackgroup` is used, and only the first `stackgaps` found in the `stackgroup` will be used - including if `visible` is *legendonly* but not if it is `false`. Determines how we handle locations at which other traces in this group have data but this one does not. With *infer zero* we insert a zero at these locations. With *interpolate* we linearly interpolate between existing values, and extrapolate a constant beyond the existing values. |
|
626
|
|
|
|
|
|
|
|
|
627
|
|
|
|
|
|
|
=item * stackgroup |
|
628
|
|
|
|
|
|
|
|
|
629
|
|
|
|
|
|
|
Set several scatter traces (on the same subplot) to the same stackgroup in order to add their y values (or their x values if `orientation` is *h*). If blank or omitted this trace will not be stacked. Stacking also turns `fill` on by default, using *tonexty* (*tonextx*) if `orientation` is *h* (*v*) and sets the default `mode` to *lines* irrespective of point count. You can only stack on a numeric (linear or log) axis. Traces in a `stackgroup` will only fill to (or be filled to) other traces in the same group. With multiple `stackgroup`s or some traces stacked and some not, if fill-linked traces are not already consecutive, the later ones will be pushed down in the drawing order. |
|
630
|
|
|
|
|
|
|
|
|
631
|
|
|
|
|
|
|
=item * stream |
|
632
|
|
|
|
|
|
|
|
|
633
|
|
|
|
|
|
|
=item * t |
|
634
|
|
|
|
|
|
|
|
|
635
|
|
|
|
|
|
|
t coordinates in scatter traces are deprecated!Please switch to the *scatterpolar* trace type.Sets the angular coordinatesfor legacy polar chart only. |
|
636
|
|
|
|
|
|
|
|
|
637
|
|
|
|
|
|
|
=item * text |
|
638
|
|
|
|
|
|
|
|
|
639
|
|
|
|
|
|
|
Sets text elements associated with each (x,y) pair. If a single string, the same string appears over all the data points. If an array of string, the items are mapped in order to the this trace's (x,y) coordinates. If trace `hoverinfo` contains a *text* flag and *hovertext* is not set, these elements will be seen in the hover labels. |
|
640
|
|
|
|
|
|
|
|
|
641
|
|
|
|
|
|
|
=item * textfont |
|
642
|
|
|
|
|
|
|
|
|
643
|
|
|
|
|
|
|
=item * textposition |
|
644
|
|
|
|
|
|
|
|
|
645
|
|
|
|
|
|
|
Sets the positions of the `text` elements with respects to the (x,y) coordinates. |
|
646
|
|
|
|
|
|
|
|
|
647
|
|
|
|
|
|
|
=item * textpositionsrc |
|
648
|
|
|
|
|
|
|
|
|
649
|
|
|
|
|
|
|
Sets the source reference on plot.ly for textposition . |
|
650
|
|
|
|
|
|
|
|
|
651
|
|
|
|
|
|
|
=item * textsrc |
|
652
|
|
|
|
|
|
|
|
|
653
|
|
|
|
|
|
|
Sets the source reference on plot.ly for text . |
|
654
|
|
|
|
|
|
|
|
|
655
|
|
|
|
|
|
|
=item * texttemplate |
|
656
|
|
|
|
|
|
|
|
|
657
|
|
|
|
|
|
|
Template string used for rendering the information text that appear on points. Note that this will override `textinfo`. Variables are inserted using %{variable}, for example "y: %{y}". Numbers are formatted using d3-format's syntax %{variable:d3-format}, for example "Price: %{y:$.2f}". https://github.com/d3/d3-3.x-api-reference/blob/master/Formatting.md#d3_format for details on the formatting syntax. Dates are formatted using d3-time-format's syntax %{variable|d3-time-format}, for example "Day: %{2019-01-01|%A}". https://github.com/d3/d3-3.x-api-reference/blob/master/Time-Formatting.md#format for details on the date formatting syntax. Every attributes that can be specified per-point (the ones that are `arrayOk: true`) are available. |
|
658
|
|
|
|
|
|
|
|
|
659
|
|
|
|
|
|
|
=item * texttemplatesrc |
|
660
|
|
|
|
|
|
|
|
|
661
|
|
|
|
|
|
|
Sets the source reference on plot.ly for texttemplate . |
|
662
|
|
|
|
|
|
|
|
|
663
|
|
|
|
|
|
|
=item * transforms |
|
664
|
|
|
|
|
|
|
|
|
665
|
|
|
|
|
|
|
=item * tsrc |
|
666
|
|
|
|
|
|
|
|
|
667
|
|
|
|
|
|
|
Sets the source reference on plot.ly for t . |
|
668
|
|
|
|
|
|
|
|
|
669
|
|
|
|
|
|
|
=item * uid |
|
670
|
|
|
|
|
|
|
|
|
671
|
|
|
|
|
|
|
Assign an id to this trace, Use this to provide object constancy between traces during animations and transitions. |
|
672
|
|
|
|
|
|
|
|
|
673
|
|
|
|
|
|
|
=item * uirevision |
|
674
|
|
|
|
|
|
|
|
|
675
|
|
|
|
|
|
|
Controls persistence of some user-driven changes to the trace: `constraintrange` in `parcoords` traces, as well as some `editable: true` modifications such as `name` and `colorbar.title`. Defaults to `layout.uirevision`. Note that other user-driven trace attribute changes are controlled by `layout` attributes: `trace.visible` is controlled by `layout.legend.uirevision`, `selectedpoints` is controlled by `layout.selectionrevision`, and `colorbar.(x|y)` (accessible with `config: {editable: true}`) is controlled by `layout.editrevision`. Trace changes are tracked by `uid`, which only falls back on trace index if no `uid` is provided. So if your app can add/remove traces before the end of the `data` array, such that the same trace has a different index, you can still preserve user-driven changes if you give each trace a `uid` that stays with it as it moves. |
|
676
|
|
|
|
|
|
|
|
|
677
|
|
|
|
|
|
|
=item * unselected |
|
678
|
|
|
|
|
|
|
|
|
679
|
|
|
|
|
|
|
=item * visible |
|
680
|
|
|
|
|
|
|
|
|
681
|
|
|
|
|
|
|
Determines whether or not this trace is visible. If *legendonly*, the trace is not drawn, but can appear as a legend item (provided that the legend itself is visible). |
|
682
|
|
|
|
|
|
|
|
|
683
|
|
|
|
|
|
|
=item * x |
|
684
|
|
|
|
|
|
|
|
|
685
|
|
|
|
|
|
|
Sets the x coordinates. |
|
686
|
|
|
|
|
|
|
|
|
687
|
|
|
|
|
|
|
=item * x0 |
|
688
|
|
|
|
|
|
|
|
|
689
|
|
|
|
|
|
|
Alternate to `x`. Builds a linear space of x coordinates. Use with `dx` where `x0` is the starting coordinate and `dx` the step. |
|
690
|
|
|
|
|
|
|
|
|
691
|
|
|
|
|
|
|
=item * xaxis |
|
692
|
|
|
|
|
|
|
|
|
693
|
|
|
|
|
|
|
Sets a reference between this trace's x coordinates and a 2D cartesian x axis. If *x* (the default value), the x coordinates refer to `layout.xaxis`. If *x2*, the x coordinates refer to `layout.xaxis2`, and so on. |
|
694
|
|
|
|
|
|
|
|
|
695
|
|
|
|
|
|
|
=item * xcalendar |
|
696
|
|
|
|
|
|
|
|
|
697
|
|
|
|
|
|
|
Sets the calendar system to use with `x` date data. |
|
698
|
|
|
|
|
|
|
|
|
699
|
|
|
|
|
|
|
=item * xsrc |
|
700
|
|
|
|
|
|
|
|
|
701
|
|
|
|
|
|
|
Sets the source reference on plot.ly for x . |
|
702
|
|
|
|
|
|
|
|
|
703
|
|
|
|
|
|
|
=item * y |
|
704
|
|
|
|
|
|
|
|
|
705
|
|
|
|
|
|
|
Sets the y coordinates. |
|
706
|
|
|
|
|
|
|
|
|
707
|
|
|
|
|
|
|
=item * y0 |
|
708
|
|
|
|
|
|
|
|
|
709
|
|
|
|
|
|
|
Alternate to `y`. Builds a linear space of y coordinates. Use with `dy` where `y0` is the starting coordinate and `dy` the step. |
|
710
|
|
|
|
|
|
|
|
|
711
|
|
|
|
|
|
|
=item * yaxis |
|
712
|
|
|
|
|
|
|
|
|
713
|
|
|
|
|
|
|
Sets a reference between this trace's y coordinates and a 2D cartesian y axis. If *y* (the default value), the y coordinates refer to `layout.yaxis`. If *y2*, the y coordinates refer to `layout.yaxis2`, and so on. |
|
714
|
|
|
|
|
|
|
|
|
715
|
|
|
|
|
|
|
=item * ycalendar |
|
716
|
|
|
|
|
|
|
|
|
717
|
|
|
|
|
|
|
Sets the calendar system to use with `y` date data. |
|
718
|
|
|
|
|
|
|
|
|
719
|
|
|
|
|
|
|
=item * ysrc |
|
720
|
|
|
|
|
|
|
|
|
721
|
|
|
|
|
|
|
Sets the source reference on plot.ly for y . |
|
722
|
|
|
|
|
|
|
|
|
723
|
|
|
|
|
|
|
=back |
|
724
|
|
|
|
|
|
|
|
|
725
|
|
|
|
|
|
|
=head1 AUTHOR |
|
726
|
|
|
|
|
|
|
|
|
727
|
|
|
|
|
|
|
Pablo Rodríguez González <pablo.rodriguez.gonzalez@gmail.com> |
|
728
|
|
|
|
|
|
|
|
|
729
|
|
|
|
|
|
|
=head1 COPYRIGHT AND LICENSE |
|
730
|
|
|
|
|
|
|
|
|
731
|
|
|
|
|
|
|
This software is Copyright (c) 2020 by Pablo Rodríguez González. |
|
732
|
|
|
|
|
|
|
|
|
733
|
|
|
|
|
|
|
This is free software, licensed under: |
|
734
|
|
|
|
|
|
|
|
|
735
|
|
|
|
|
|
|
The MIT (X11) License |
|
736
|
|
|
|
|
|
|
|
|
737
|
|
|
|
|
|
|
=cut |